Introduction
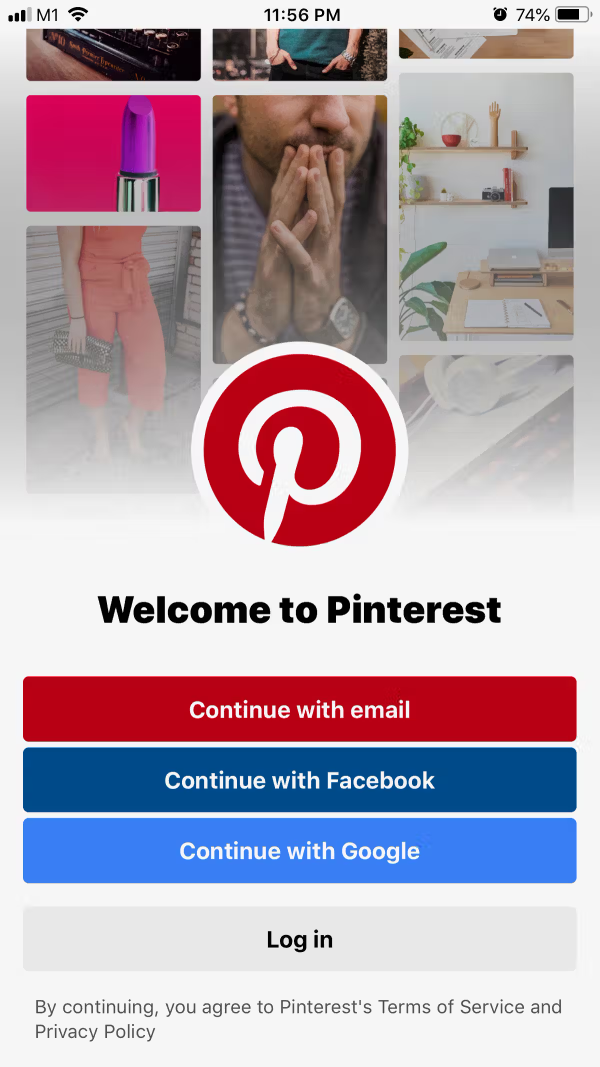
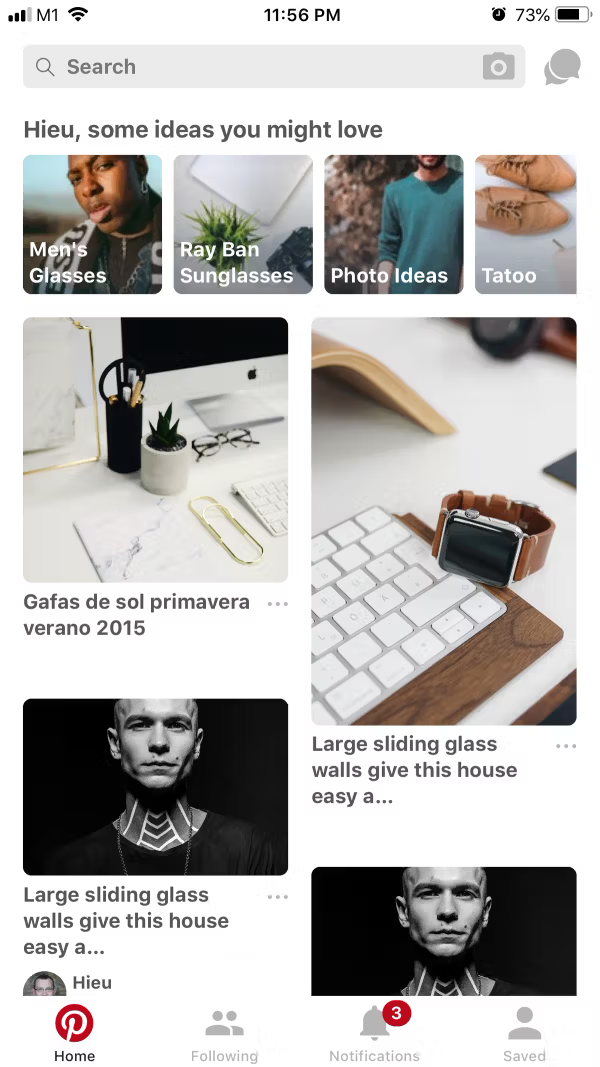
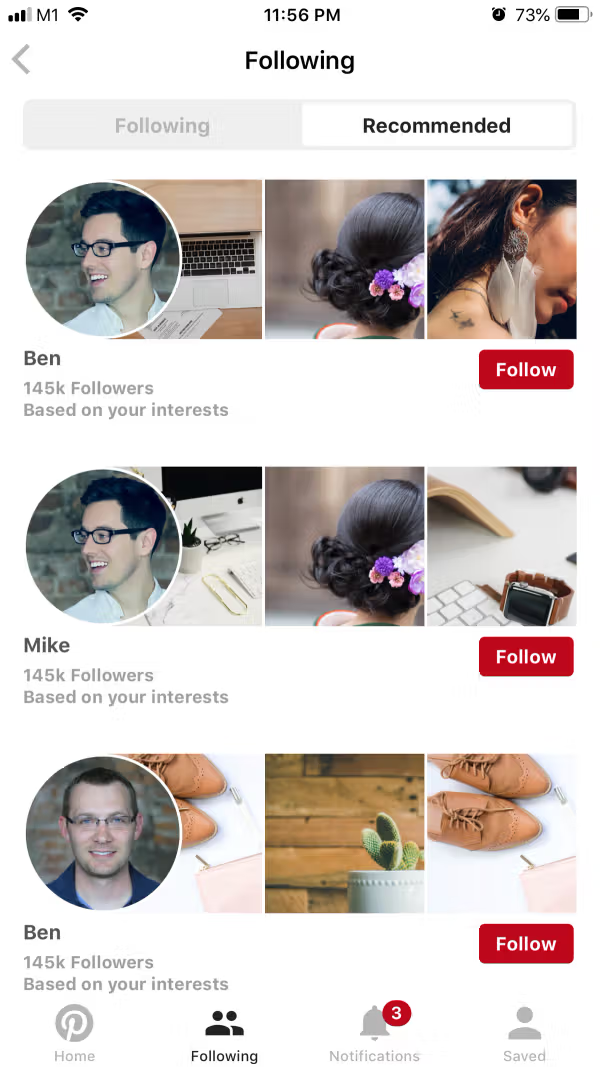
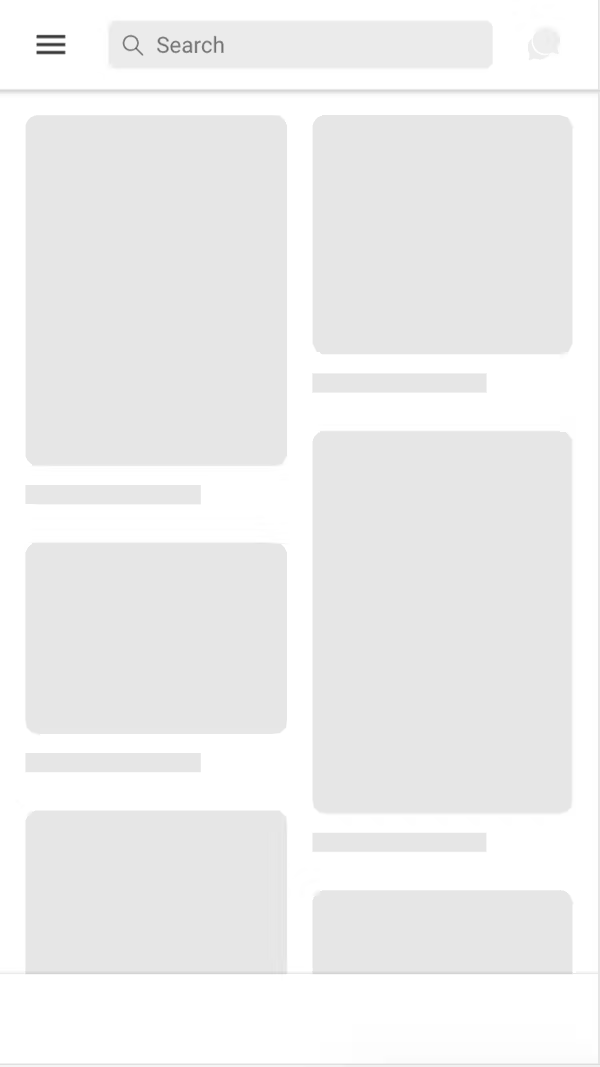
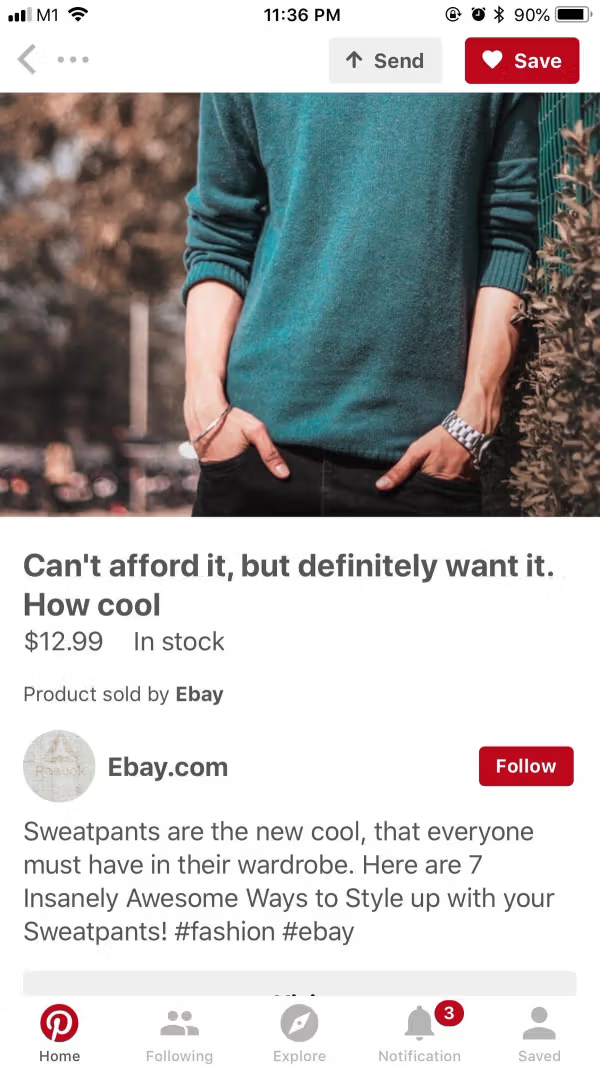
Pinterest is a visual discovery tool that you can use to find ideas for all your projects and interests. Pinterest has always been my top favorite app when it comes to UI/UX design.
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
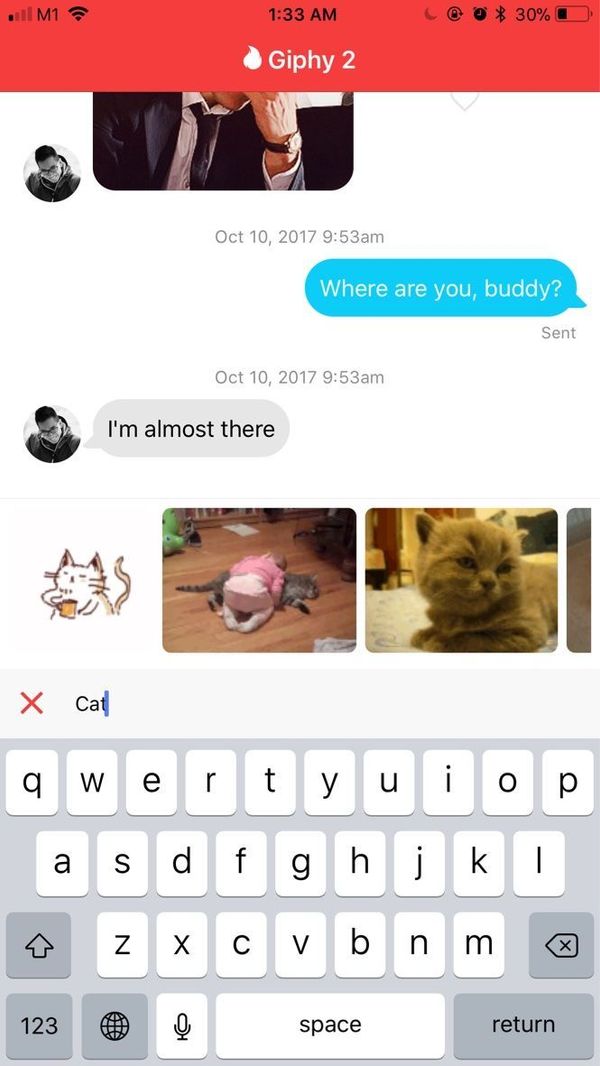
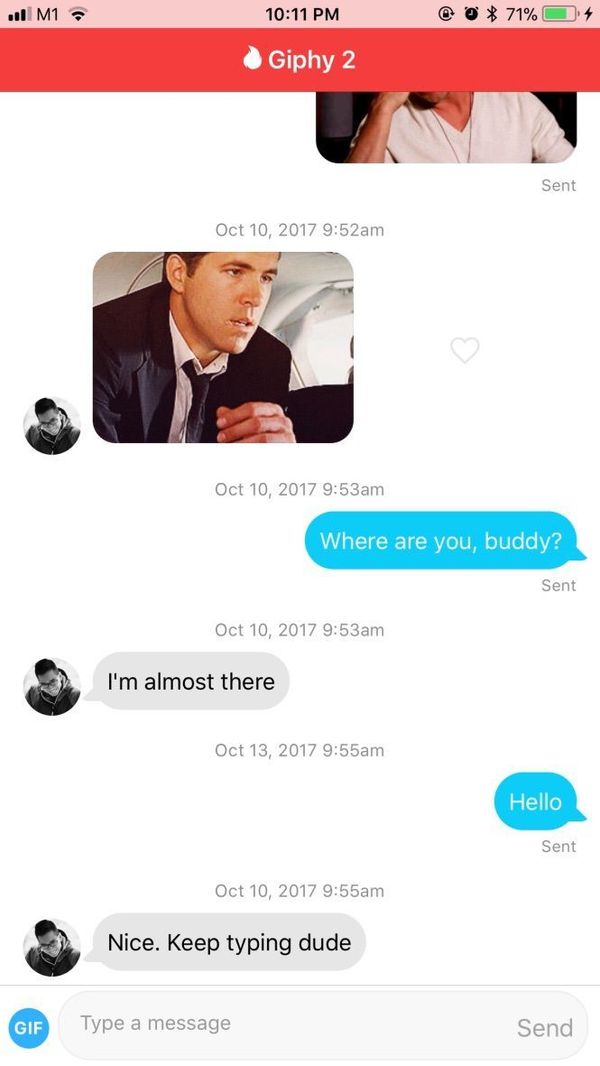
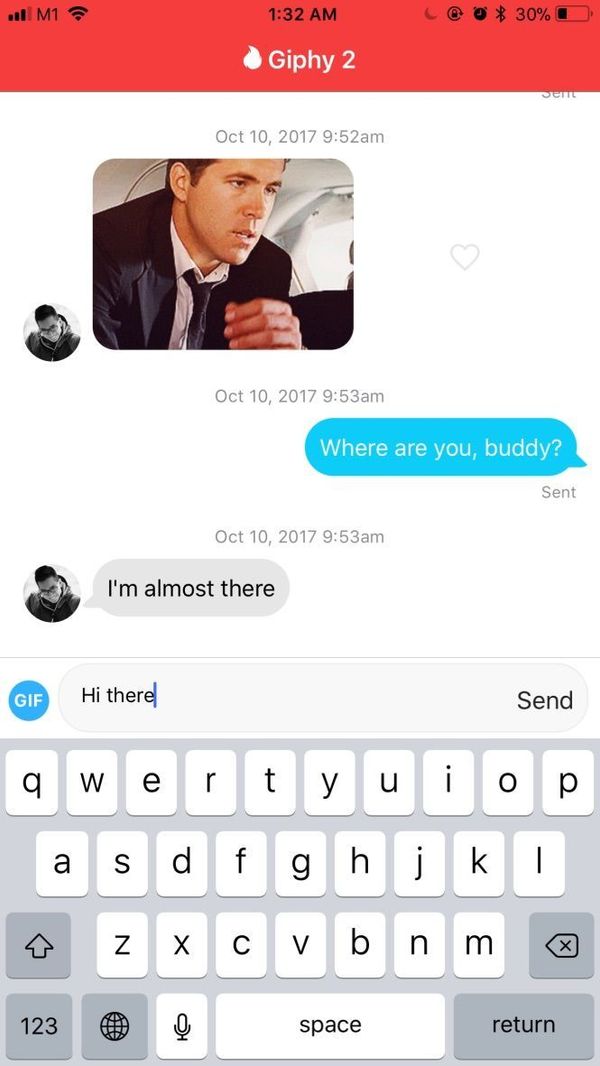
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
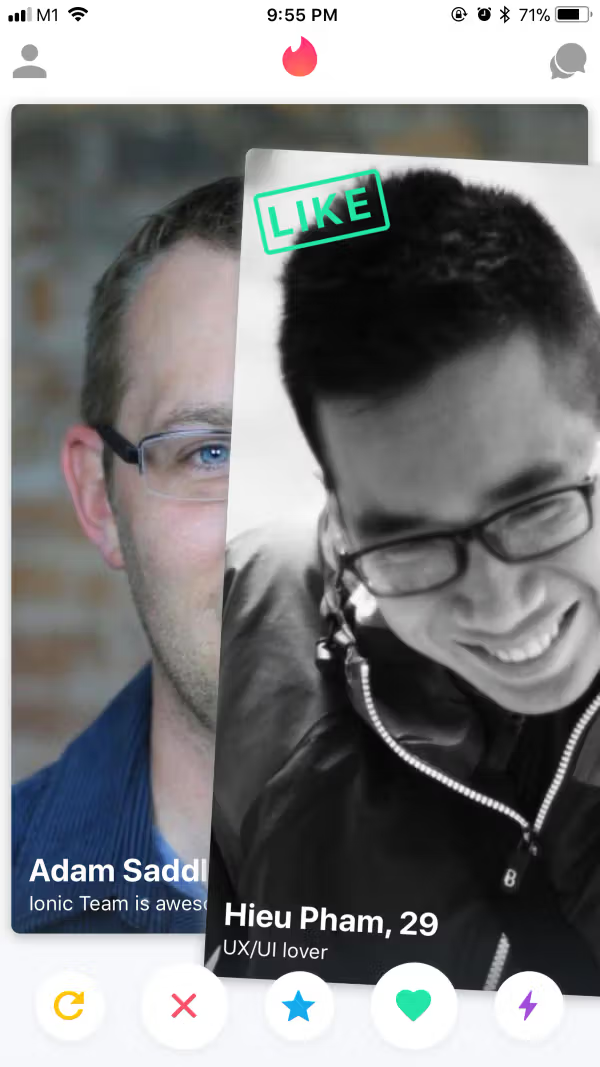
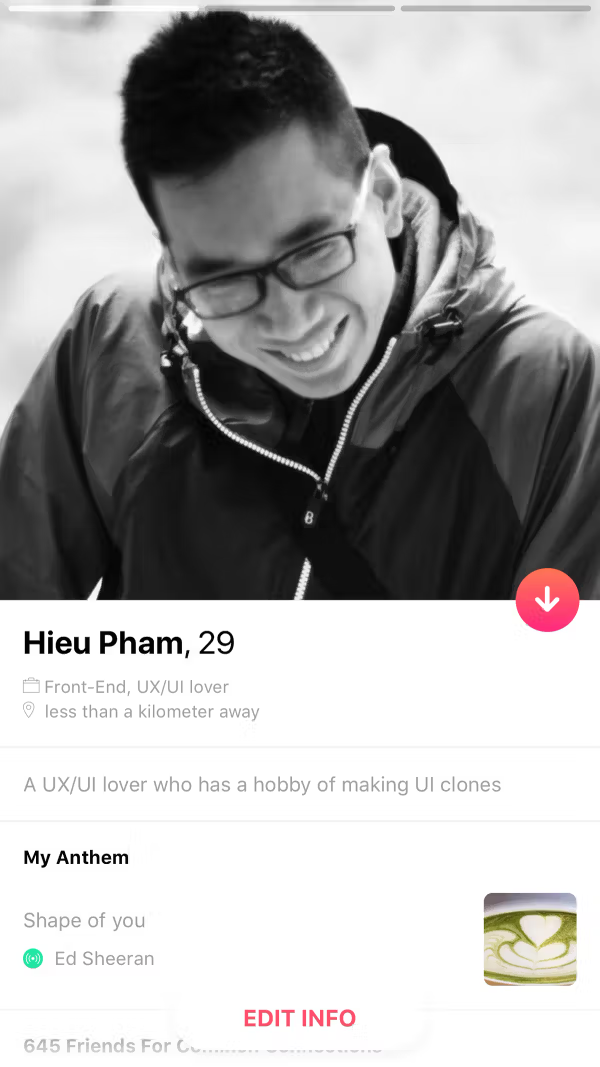
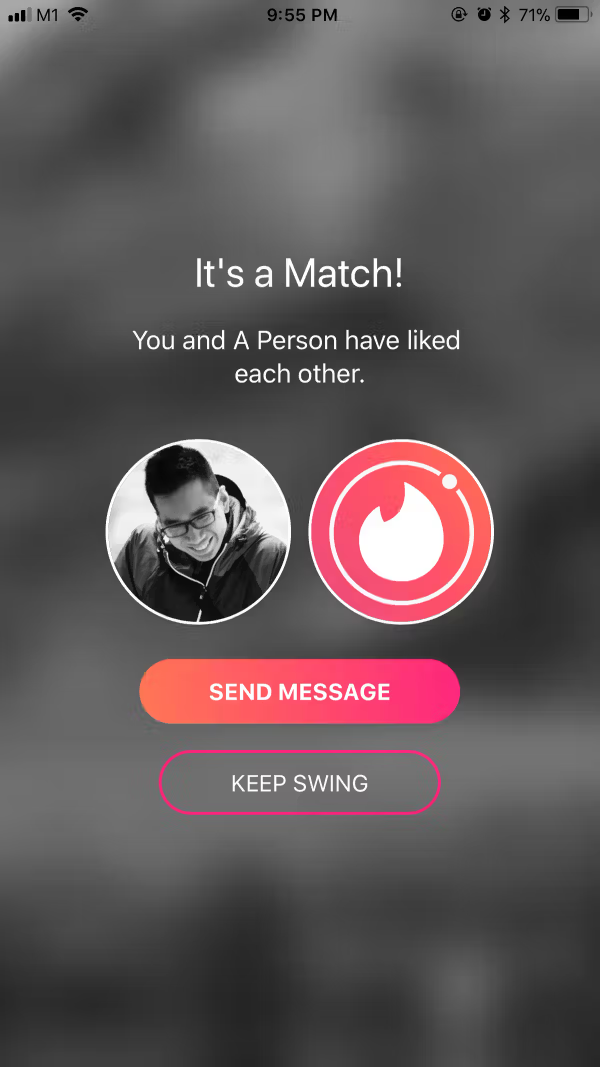
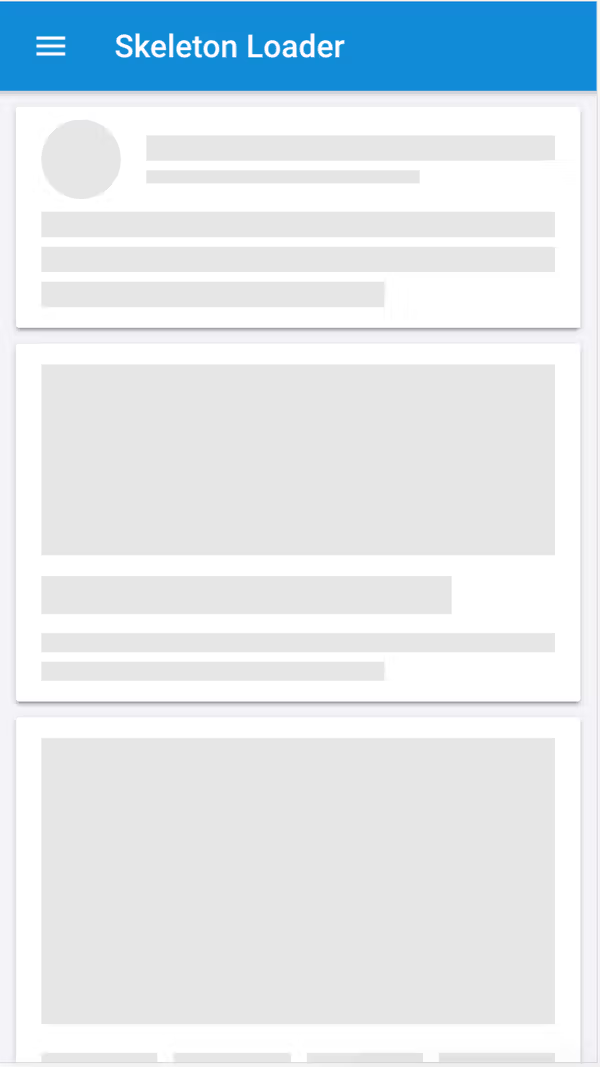
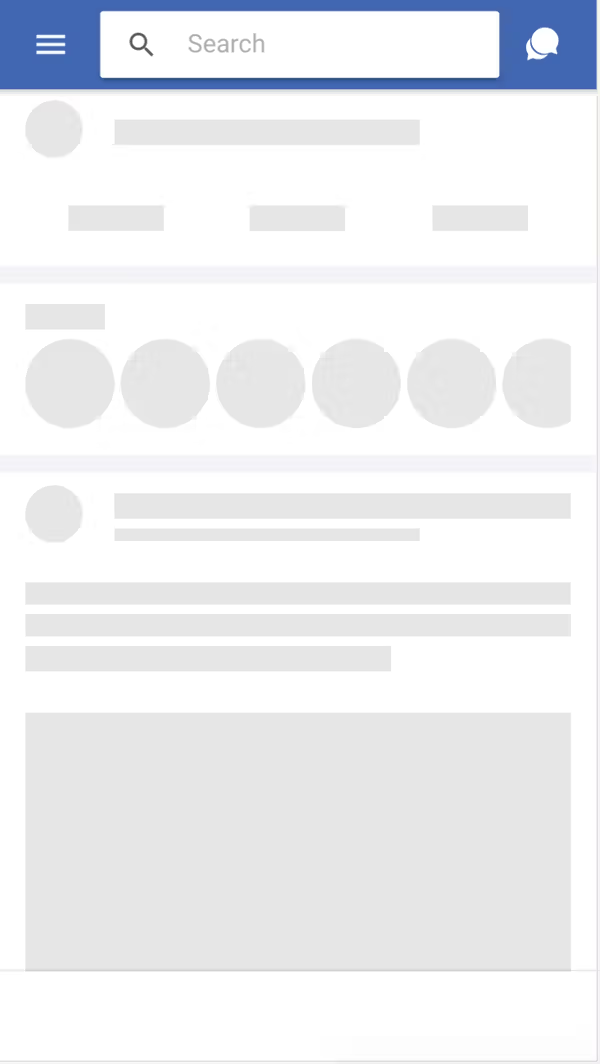
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/IFvSG2uB3FE
Happy prototyping!
Changelog
Note: All updates are for Ionic 3
Last updated: Jun 25 2018
v1
- First version
Screens
- List
- Detail
- Sample Tabs
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
1.Modify the default theme colors to match Pinterest's colors in src/theme/variables.scss
$colors: (
primary: #084f90,
secondary: #32db64,
danger: #bd081c,// Pinterest primary color
light: #efefef,
dark: #222,
white: #fff,
muted: #b7b4b8
);
...
2.I personally like the look of the app on iOS so I forced the theme to iOS mode. You can change that configuration to suit your need
# in src/app/app.module.ts
IonicModule.forRoot(MyApp, {
mode: 'ios',
backButtonText: '',
}), ...
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
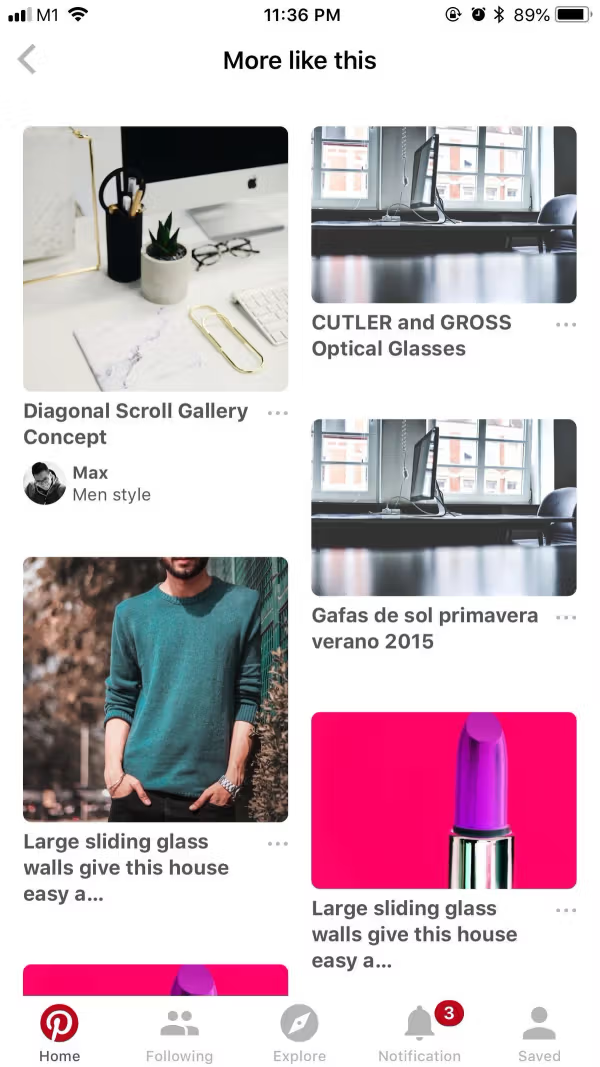
More Like This