Introduction
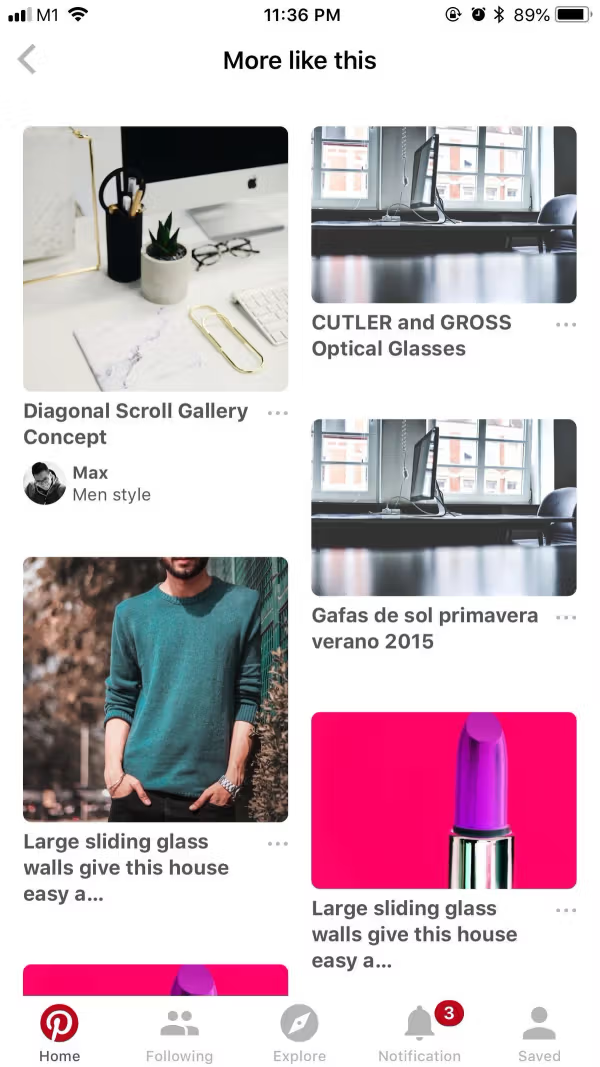
Pinterest is the most popular website you want to visit when it comes to ideas or inspiration. I myself cannot tell how much I like Pinterest in terms of the high quality content and the user experience. I visit Pinterest almost everyday to see photos of watches and sunglasses (my hobby), fashion trends, and design ideas. I'm satisfied with its clean, minimal UI and constantly improved UX.
I'm an UI/UX lover. I see nice UI, I have to challenge myself to reproduce it
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
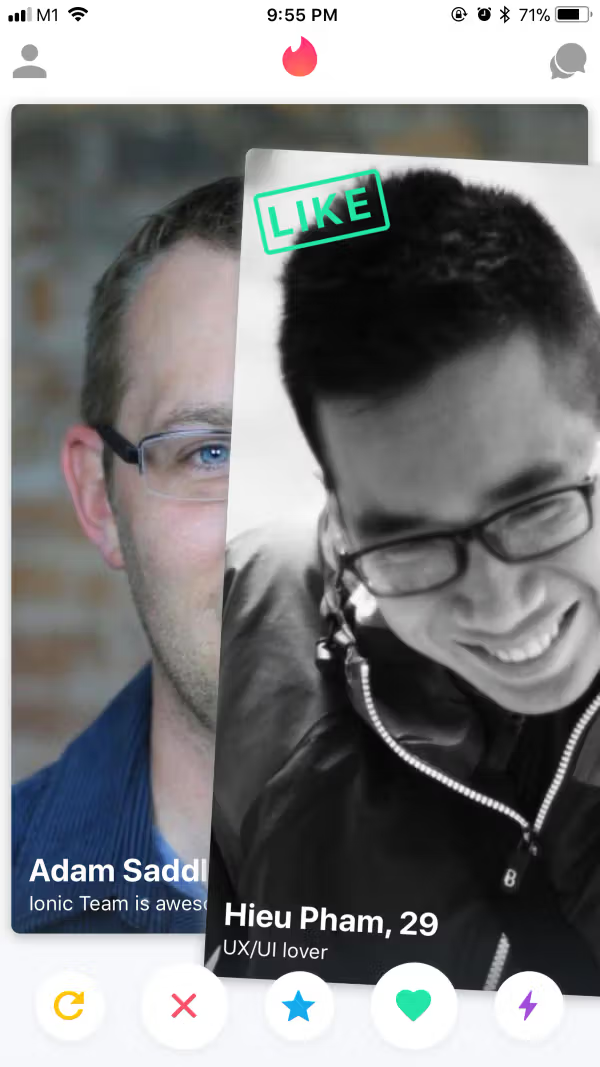
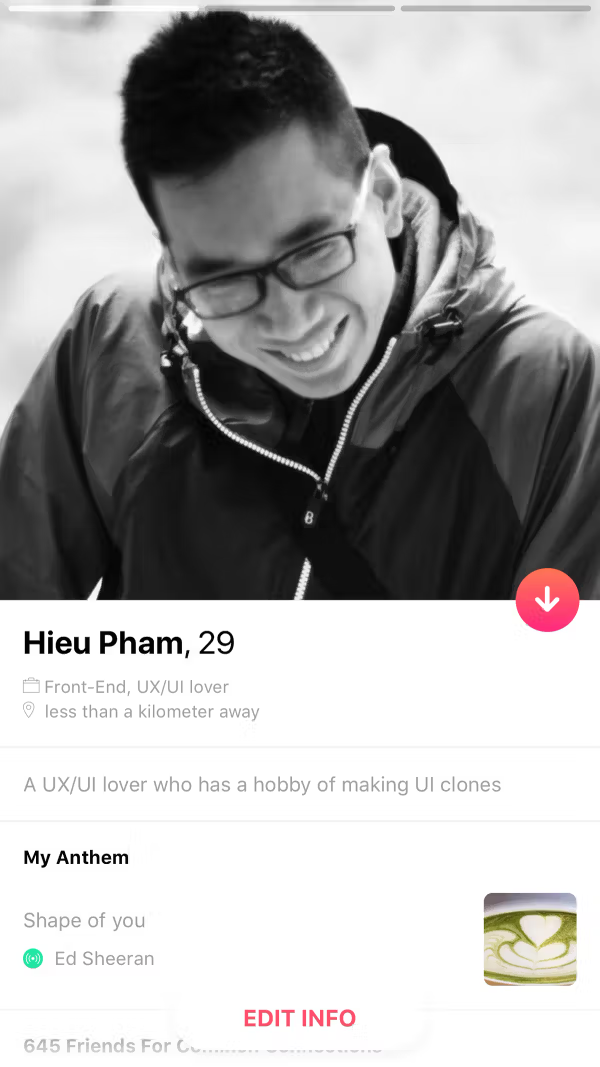
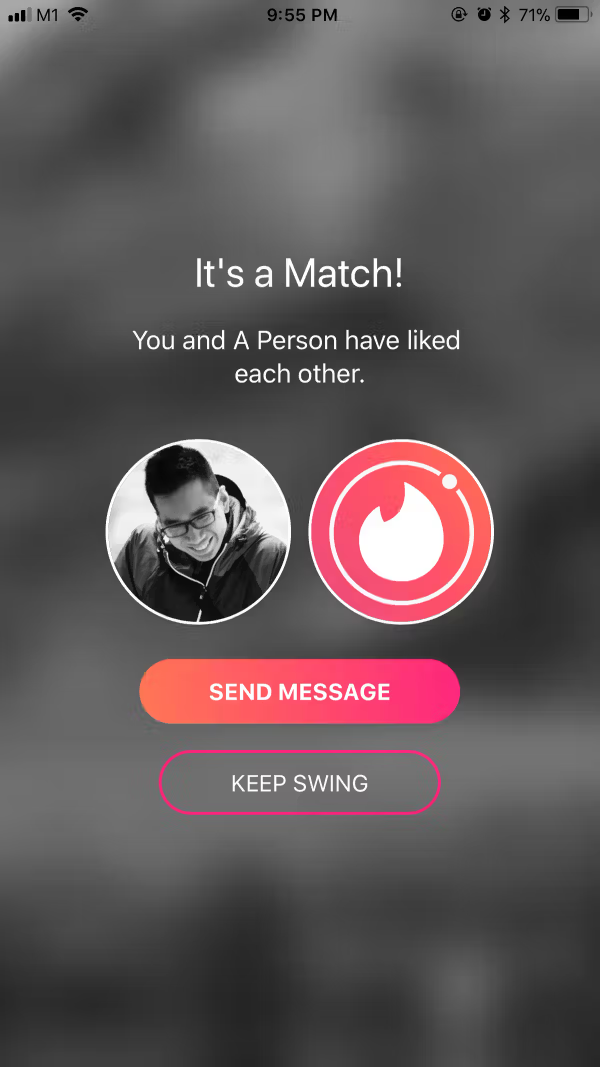
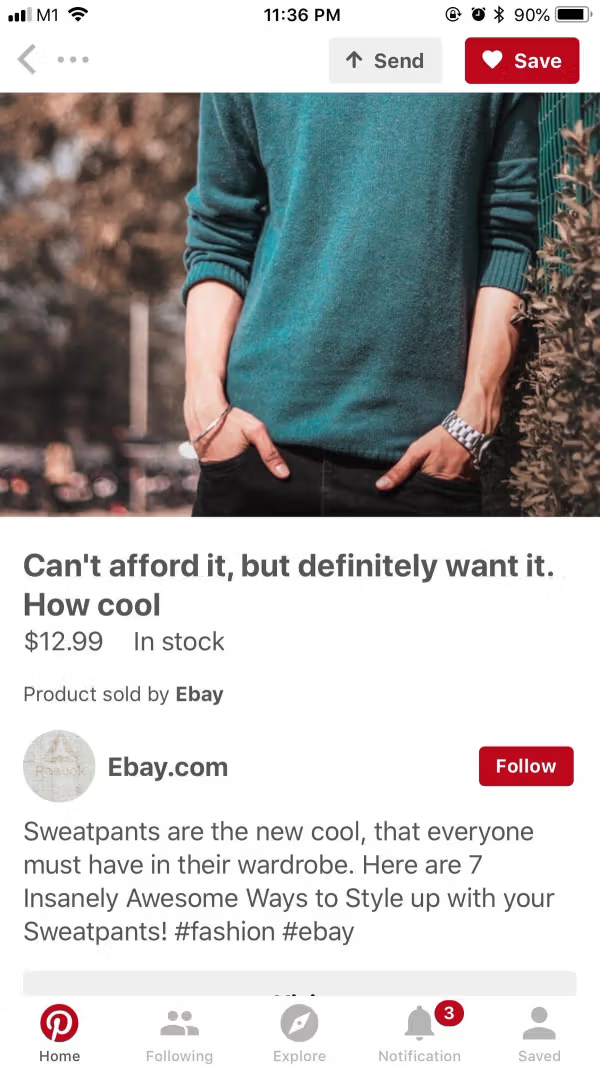
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/KiR2qfehjLI
Happy prototyping!
Changelog
Note: All updates are for Ionic 3
Last updated: Sep 30 2018
v1
- First version
Screens
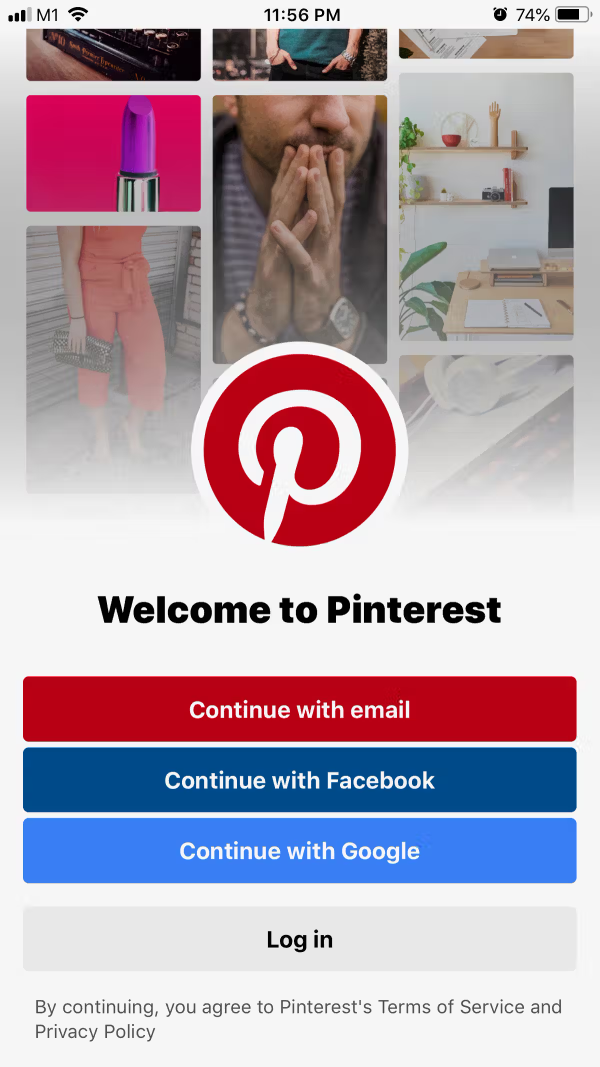
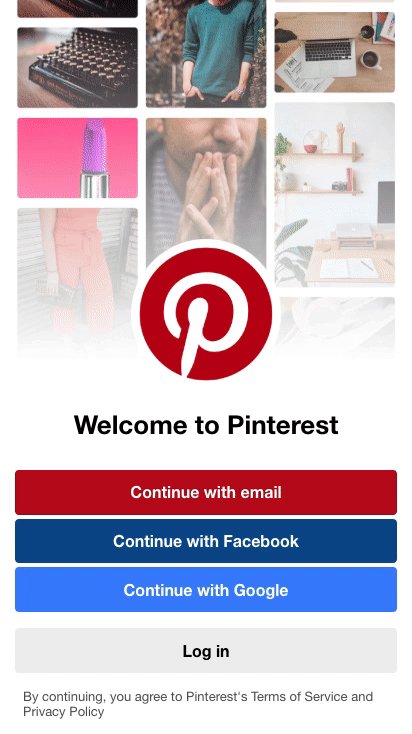
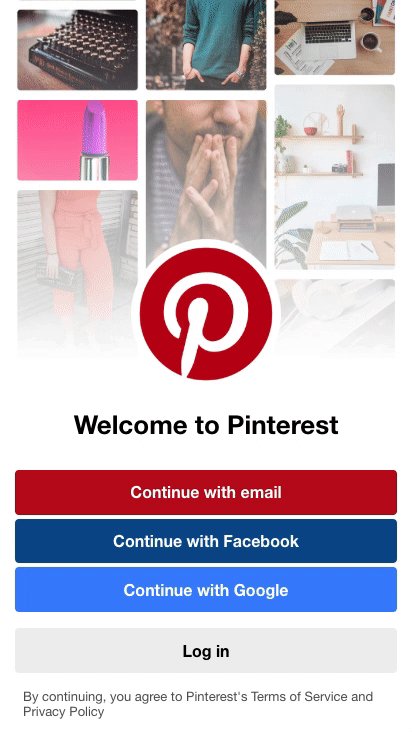
- Welcome
- Login
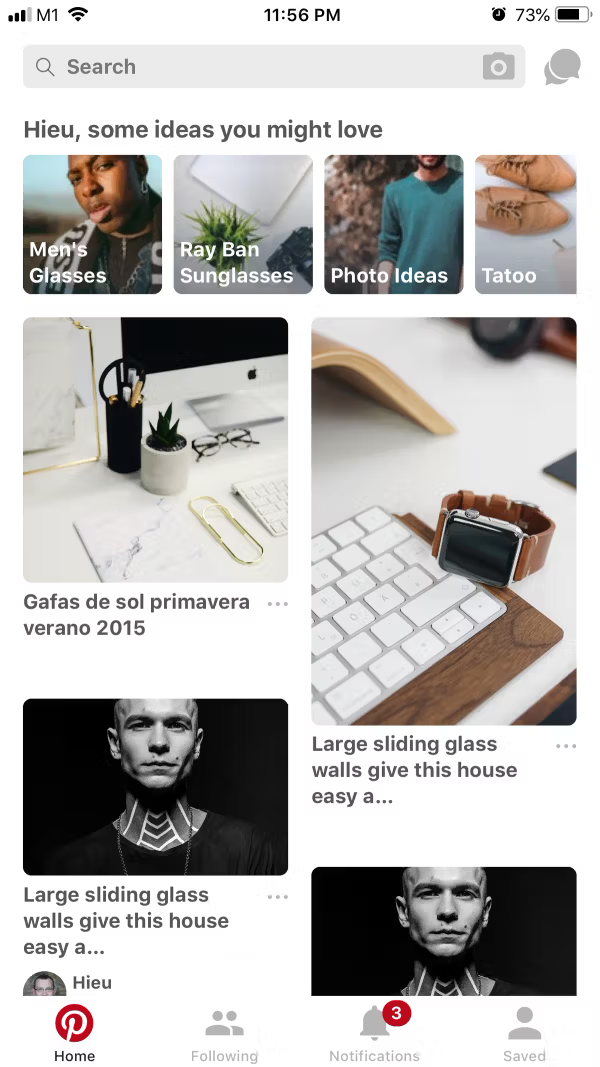
- Home
- Pin detail
- Save to boards
- Search
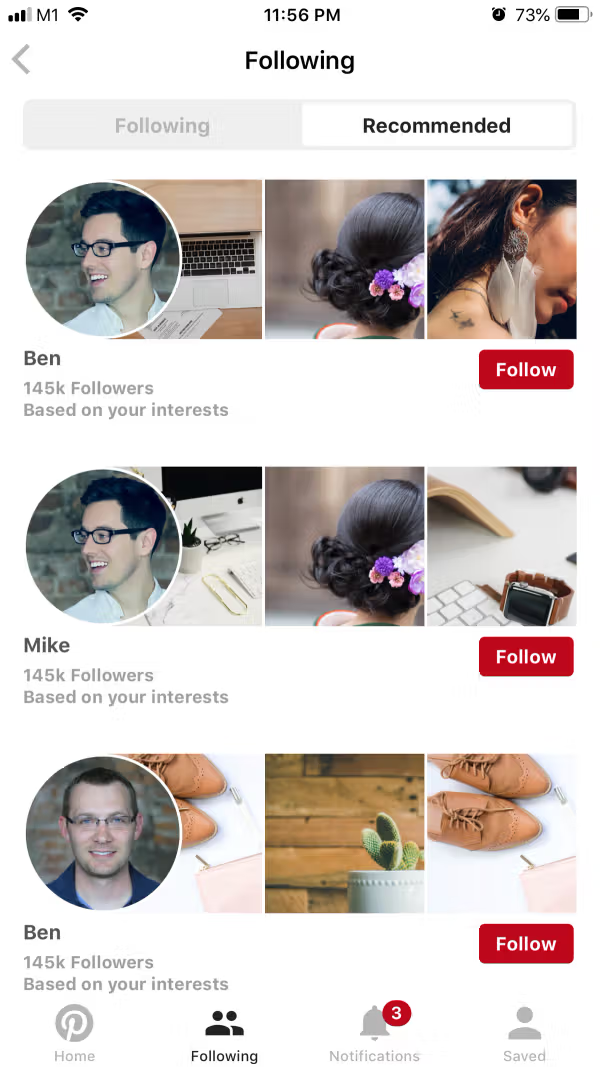
- Following
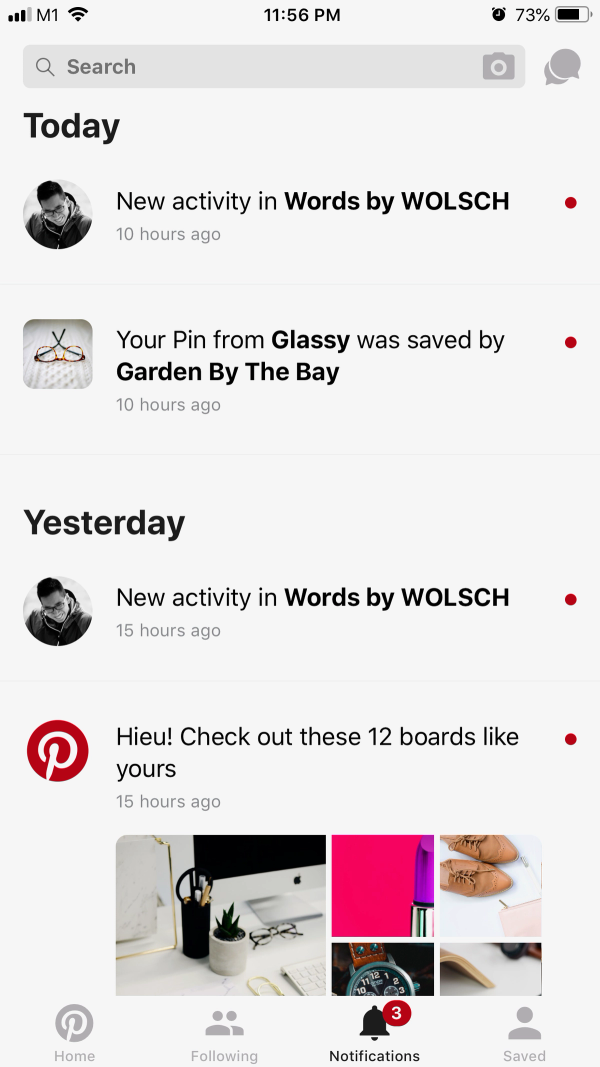
- Notifications
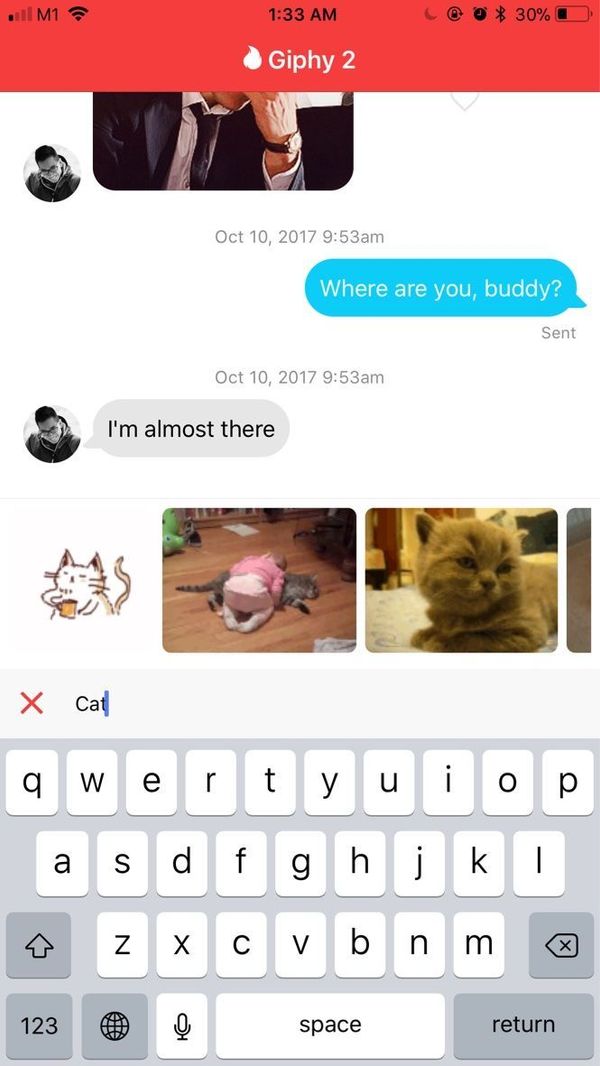
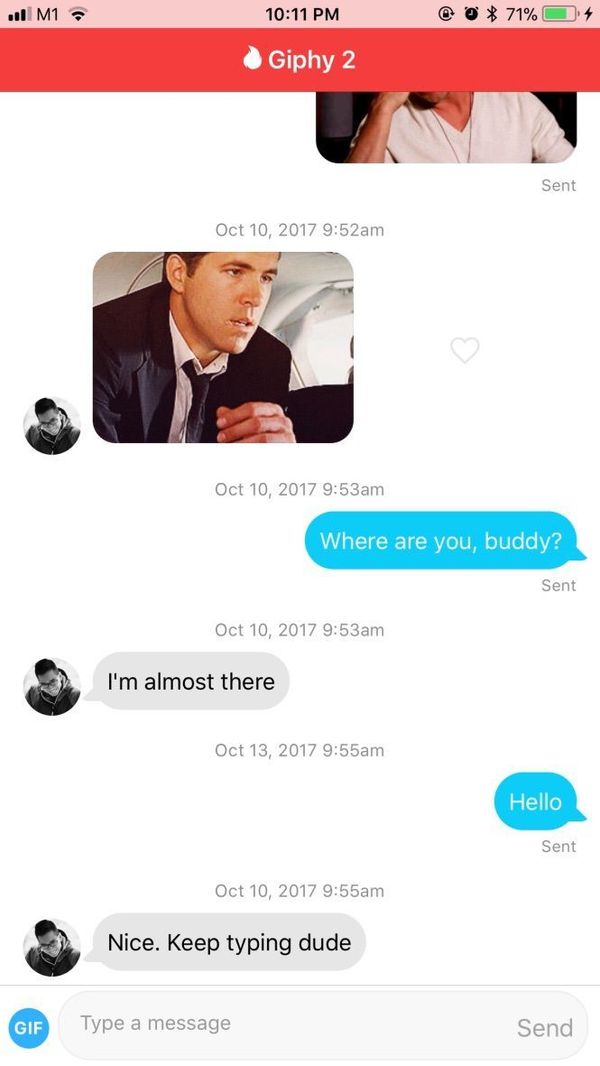
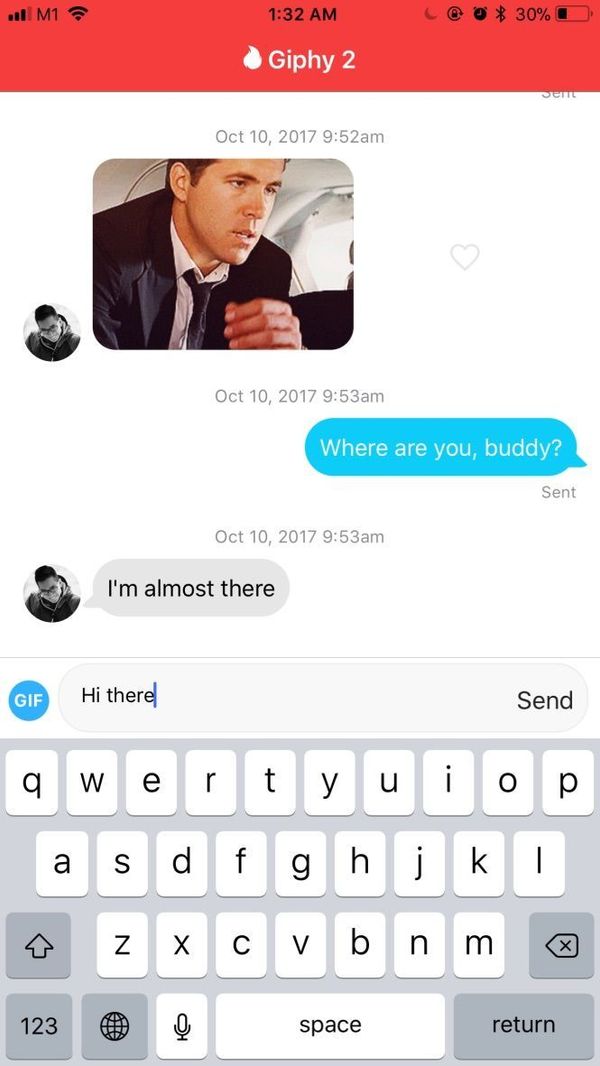
- Messaging (including Giphy 2 plugin woot woot!)
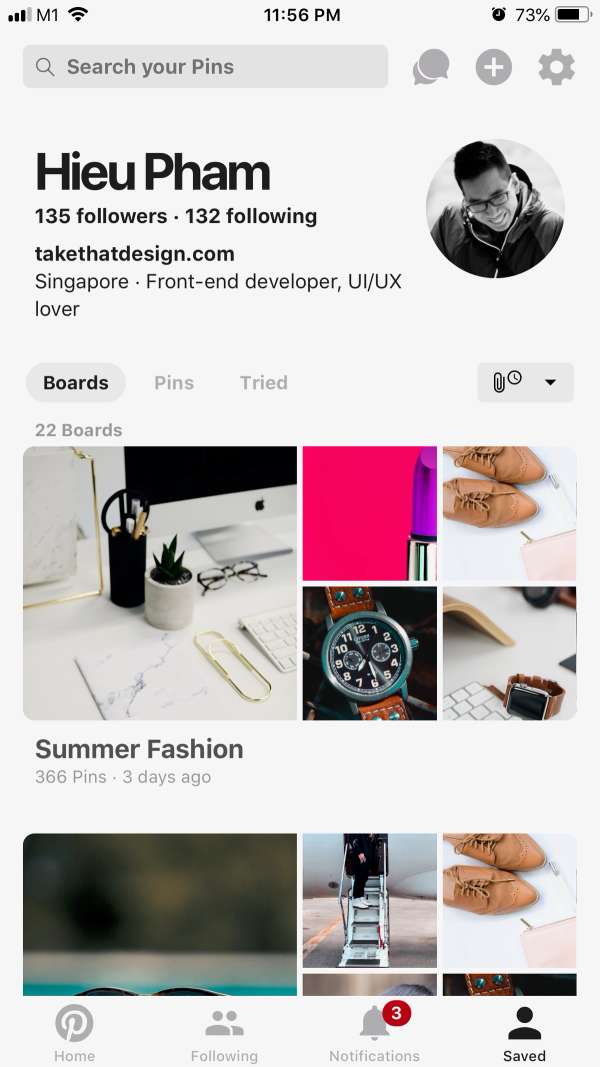
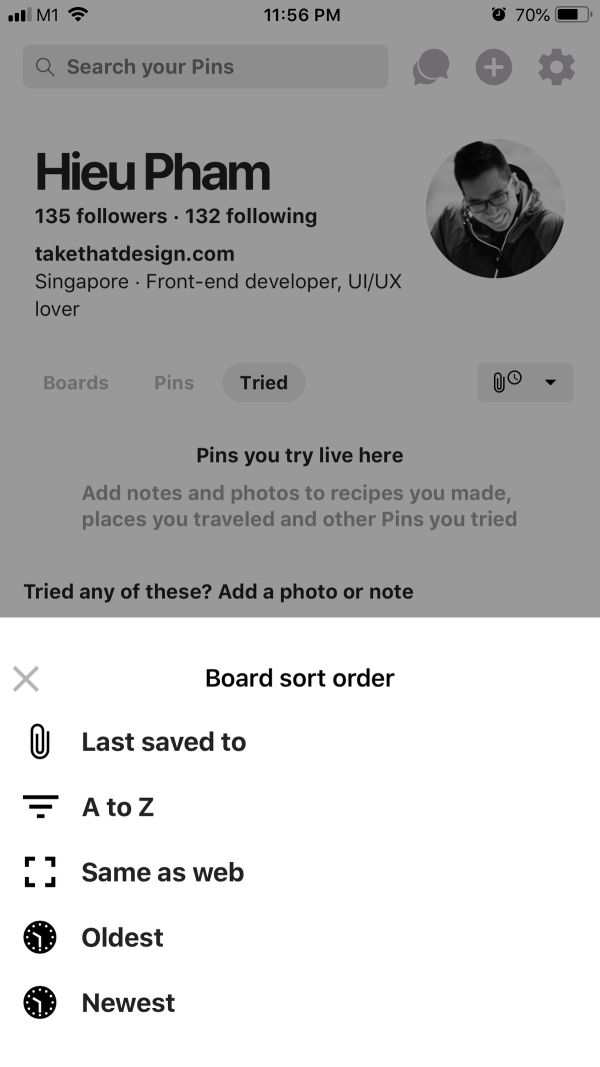
- Profile
- Settings
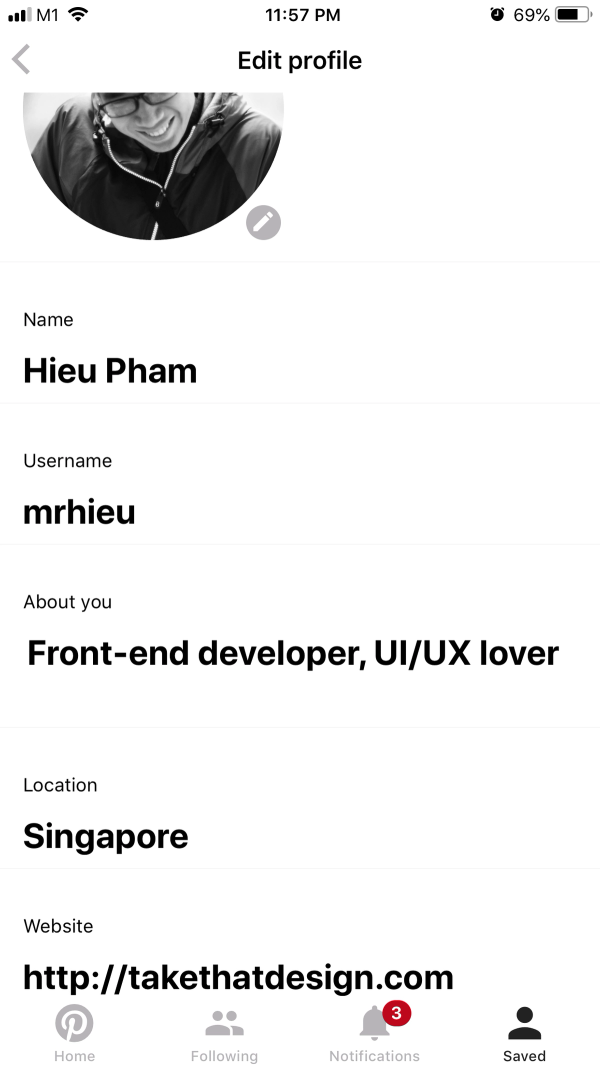
- Profile Edit
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
1.Modify the default theme colors to match Pinterest's colors in src/theme/variables.scss
$colors: (
primary: #084f90,
secondary: #32db64,
danger: #bd081c,// Pinterest primary color
light: #efefef,
dark: #222,
white: #fff,
muted: #b7b4b8,
google: #3d85fc
...
2.I personally like the look on iOS so I forced the theme to iOS mode. You can config that to suit your need
# in src/app/app.module.ts
IonicModule.forRoot(MyApp, {
mode: 'ios',// TODO: to have same iOS look for all platforms
backButtonText: '',
})
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This