Introduction
Giphy is an online database and search engine that allows users to search for and share animated GIF files (wiki). I knew about this interesting service while I was working on my Ionic-yahoo-messenger-ui but I didn't spend time on it. Lately, during the development of Ionic-tinder-ui, I found it again as a undeniable feature, so nothing can stop me anymore. Then the plugin was made. This plugin will also be integrated into the Tinder 2 theme soon.
Not only the Giphy service itself, the source code also includes a beautiful and easy-to-implement Messaging UI with auto-expanding input and data structure.
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
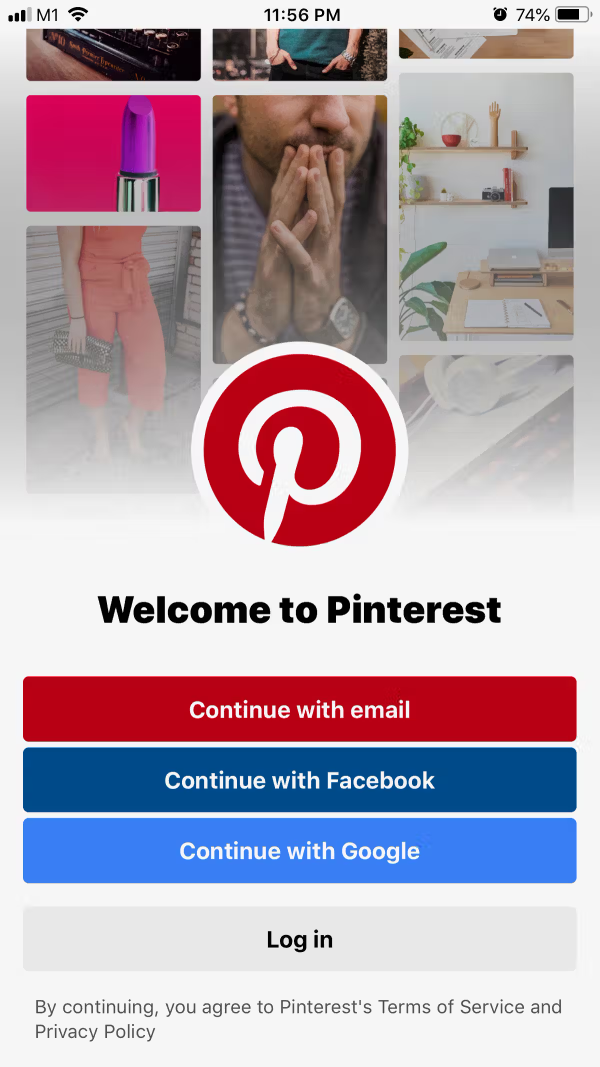
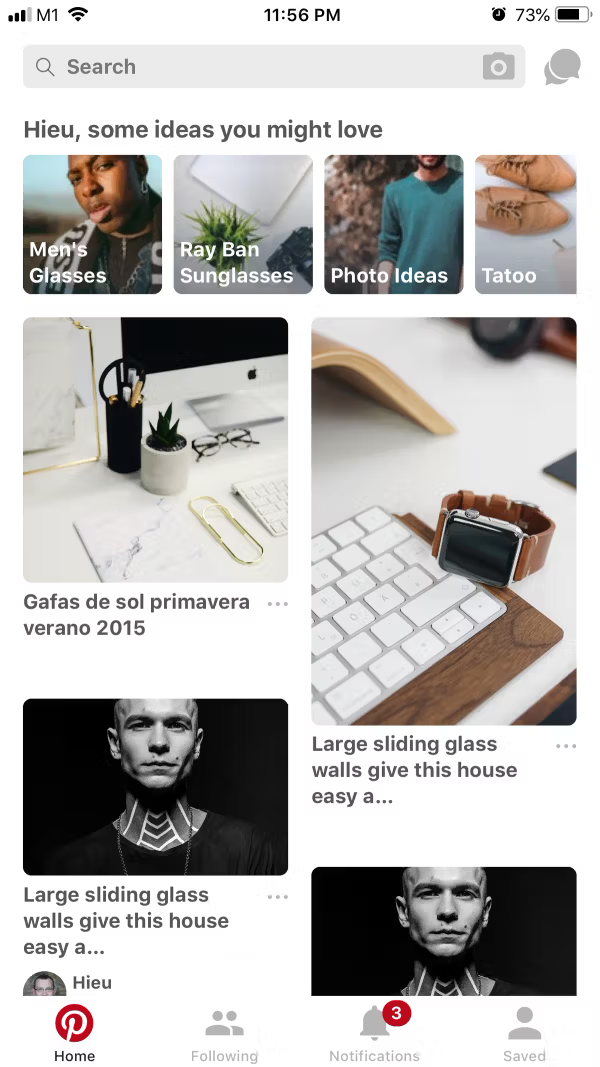
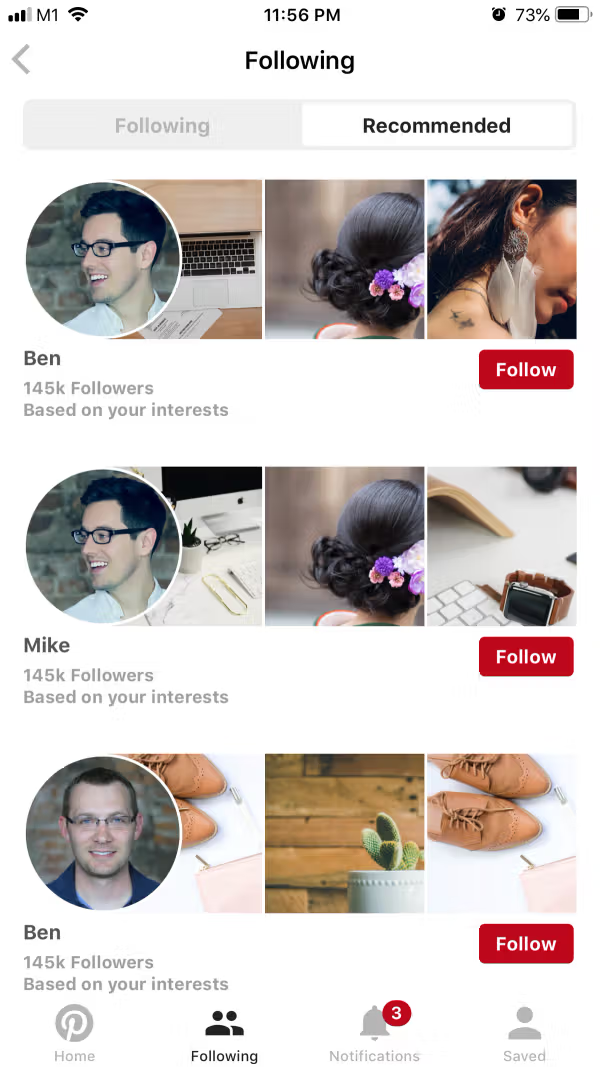
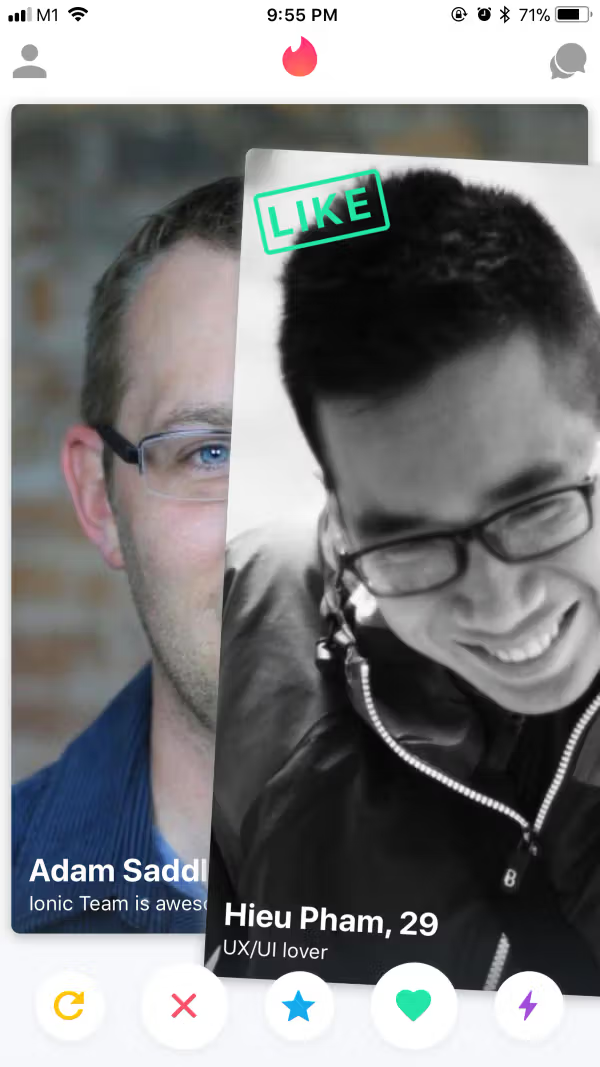
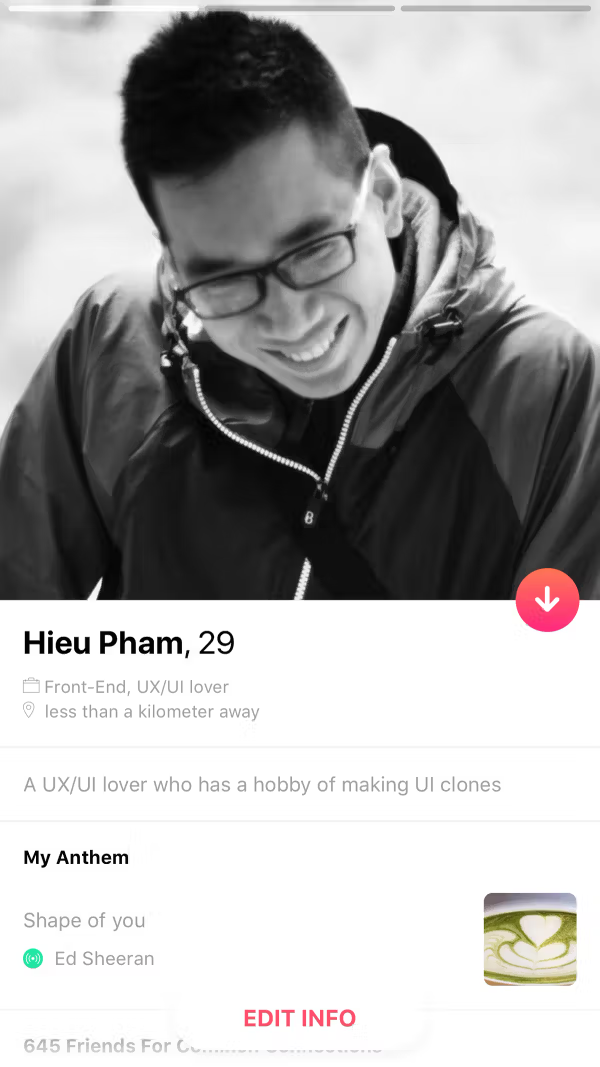
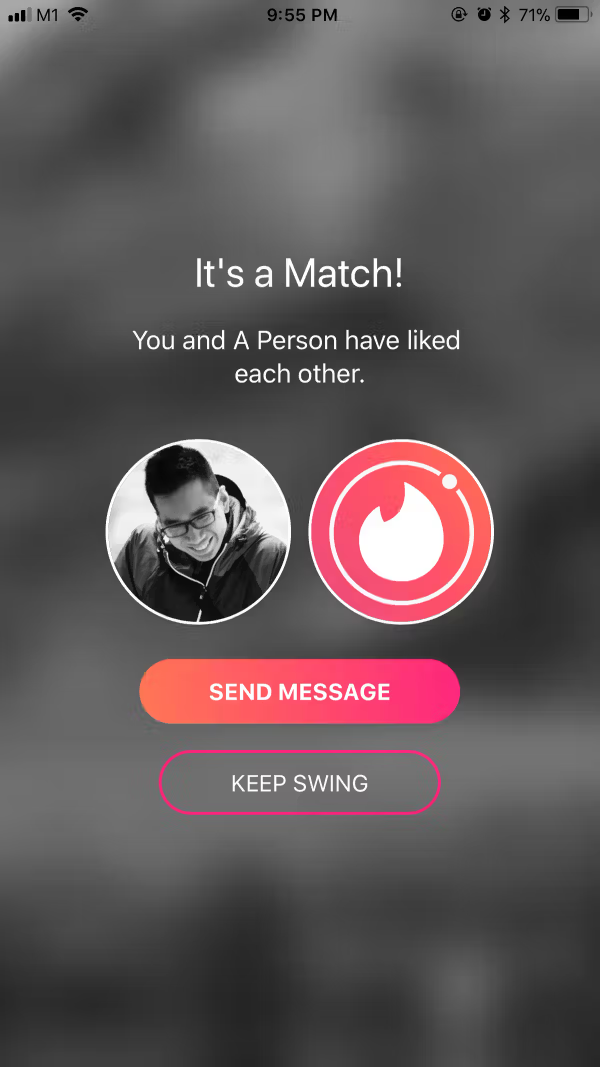
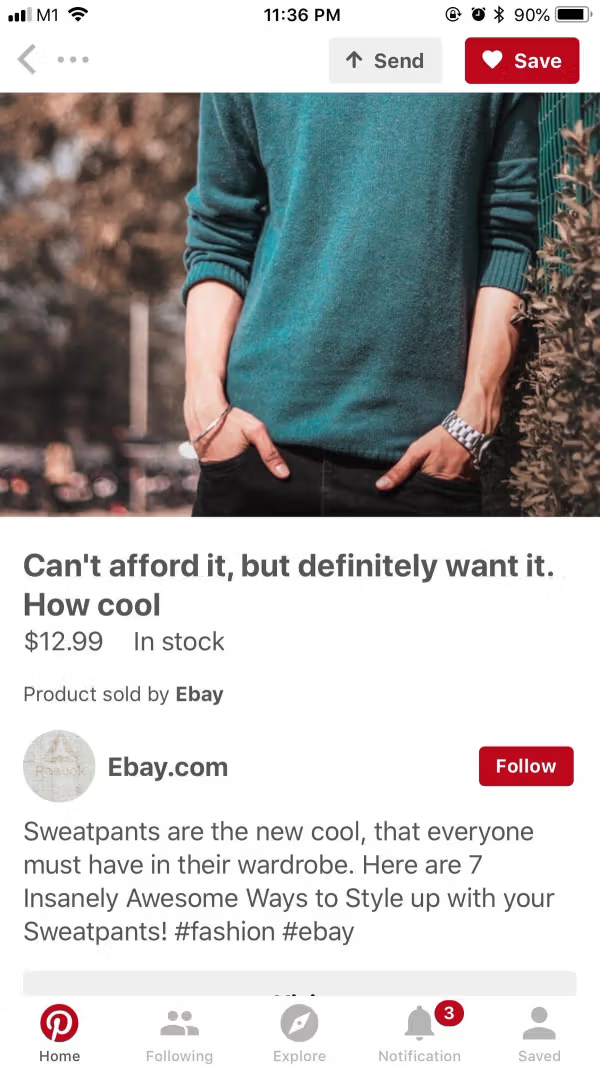
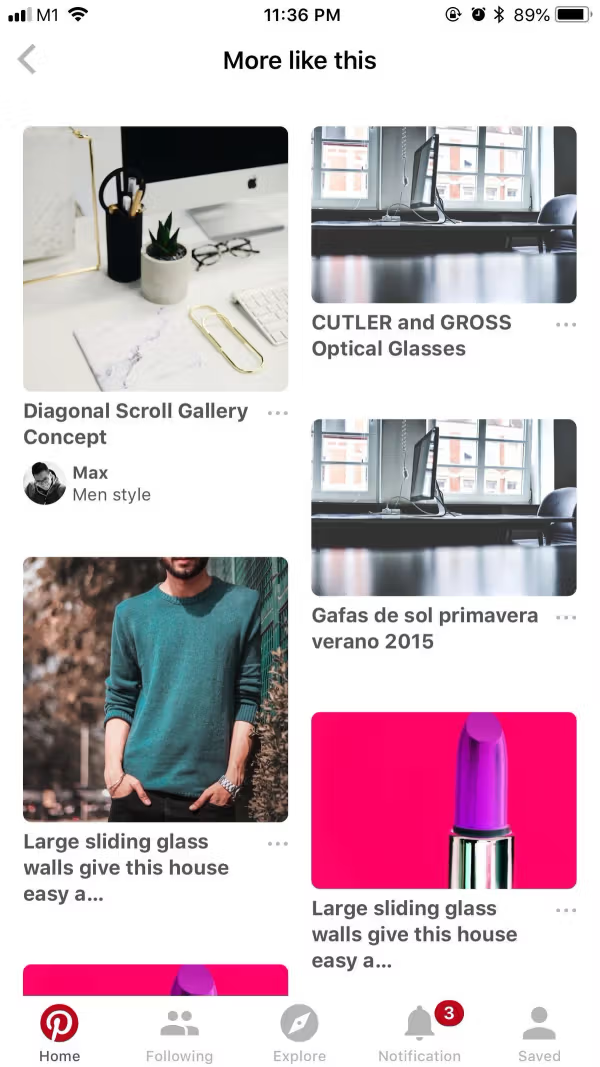
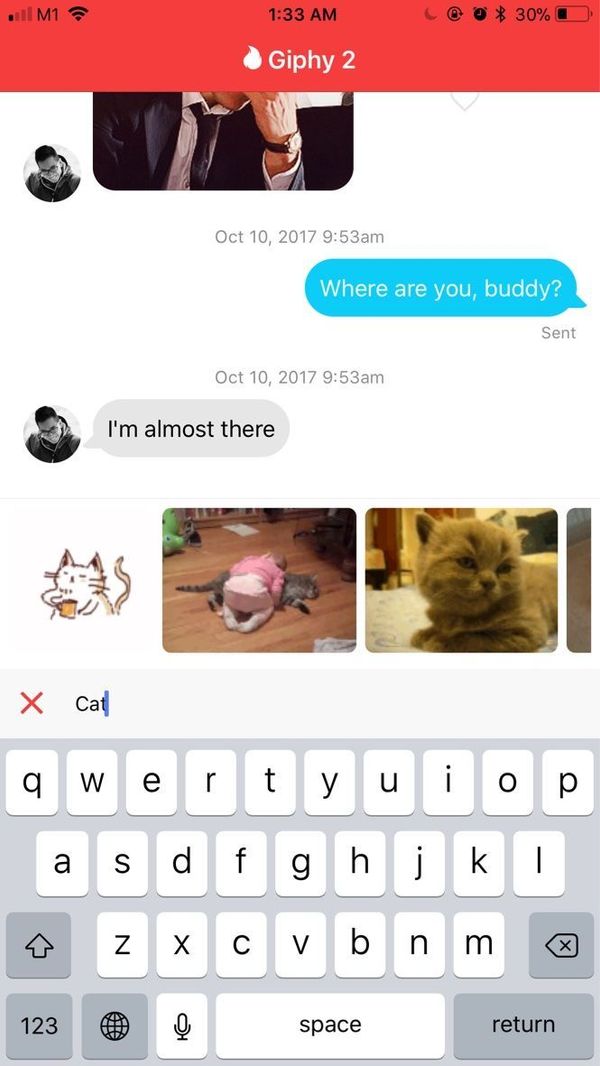
Preview
Download APK to preview the theme:
Watch on Youtube
See how it works on Youtube: https://youtu.be/ce9hYXbuOYU
Happy prototyping!
Changelog
Note: All updates are for Ionic 3
Last updated: Dec 23 2018
v1
- First version
v2
- Fix pushed up Header
v3
- Re-organize Giphy and all related services into one module. Easier to integrate than ever.
Screens
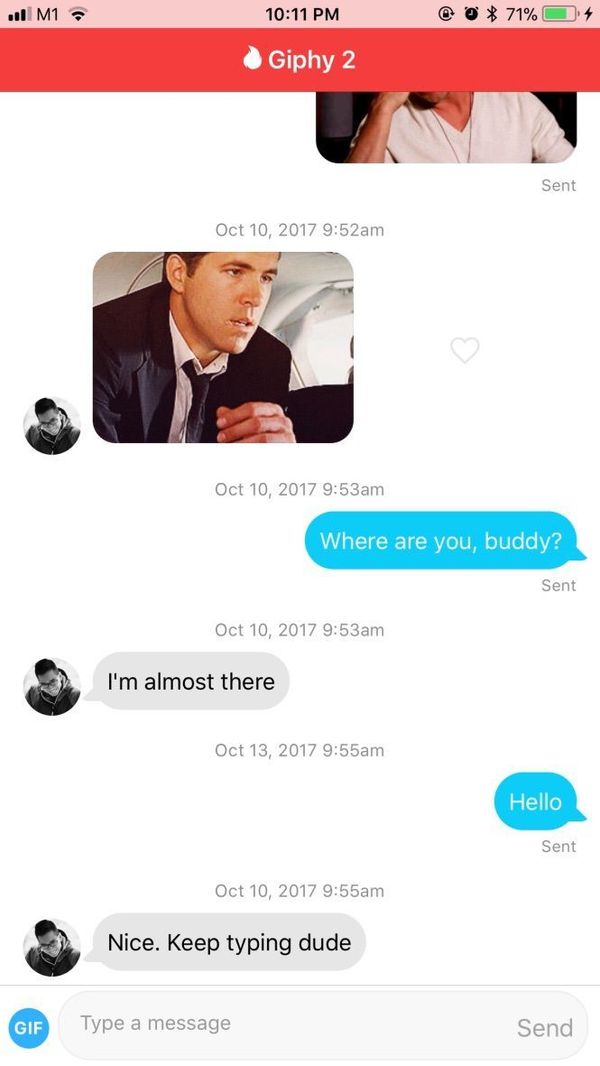
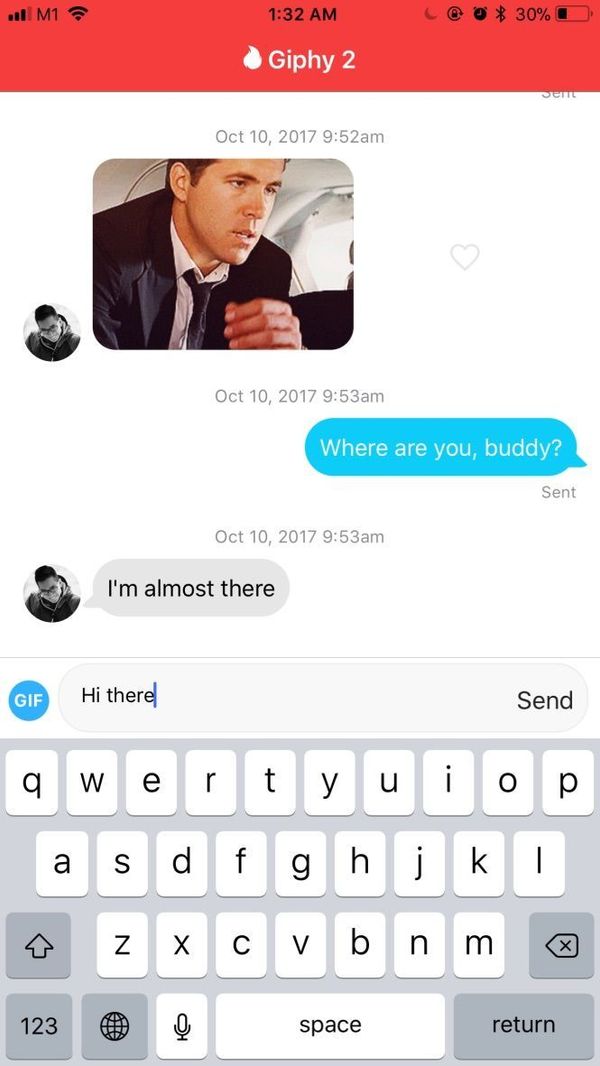
- Messaging UI
- Giphy keyboard (GIF search tool)
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
Sample data structure for the messages template is pretty straight-forward. You will find it in pages/message/message.ts
this.messages = [
{
isMe: true,
type: 'image',// text || image
body: 'https://media.giphy.com/media/3oz8xSjBmD1ZyELqW4/giphy.gif',
timestamp: 'Oct 10, 2017 9:47am'
},
{
isMe: false,
avatar: 'assets/img/hieu.png',
type: 'text',// text || image
body: 'Hey yo what\'s up?',
timestamp: 'Oct 10, 2017 9:48am'
},
{
isMe: true,
type: 'image',// text || image
body: 'https://media.giphy.com/media/lXiRyZVS9B79r2YOQ/giphy.gif',
timestamp: 'Oct 10, 2017 9:50am'
},
{
isMe: false,
avatar: 'assets/img/hieu.png',
type: 'image',// text || image
body: 'https://media.giphy.com/media/JUMLTR3dHEGpW/giphy.gif',
timestamp: 'Oct 10, 2017 9:52am'
},
{
isMe: true,
type: 'text',// text || image
body: 'Where are you, buddy?',
timestamp: 'Oct 10, 2017 9:53am'
},
{
isMe: false,
avatar: 'assets/img/hieu.png',
type: 'text',// text || image
body: 'I\'m almost there',
timestamp: 'Oct 10, 2017 9:53am'
}
];
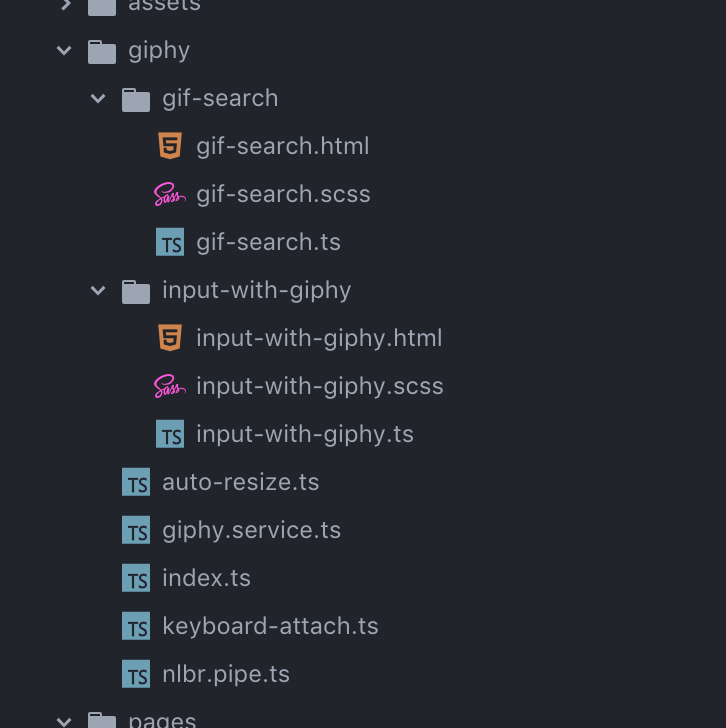
Giphy module is now a folder under src/giphy

After importing into your app.module.ts
import { GiphyModule } from '../giphy';
...
You can start to use the main component inputWithGiphy in your message UI
<ion-footer [keyboardAttach]="content" no-border>
<input-with-giphy
(onSubmit)="onSubmitMessage($event)"
(onGifToggled)="scrollToBottom()"
></input-with-giphy>
</ion-footer>
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This