Introduction
Tinder is a location-based dating and social discovery application that facilitates communication between mutually interested users, allowing matched users to chat. Tinder is famous for its swipping card UI, which is later implemented in some other popular mobile apps e.g LinkedIn,
I always take it serious to keep the code quality high with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
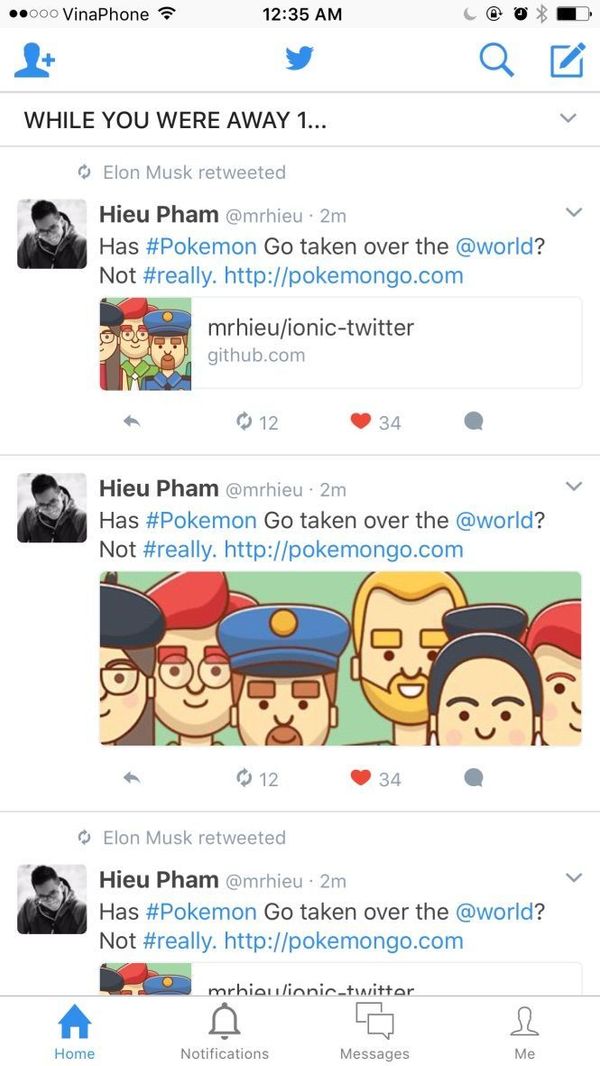
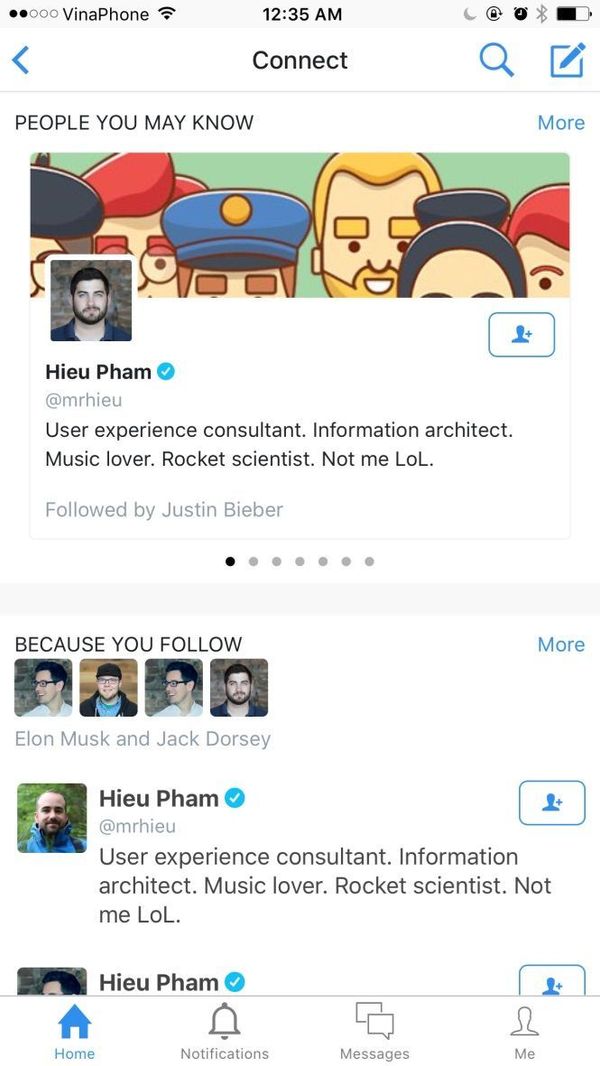
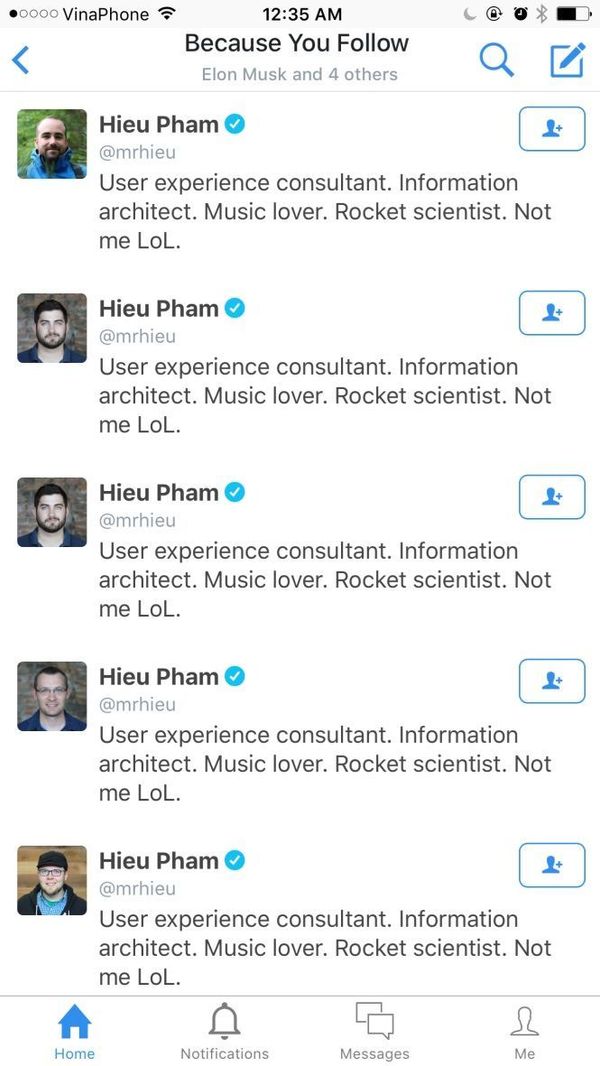
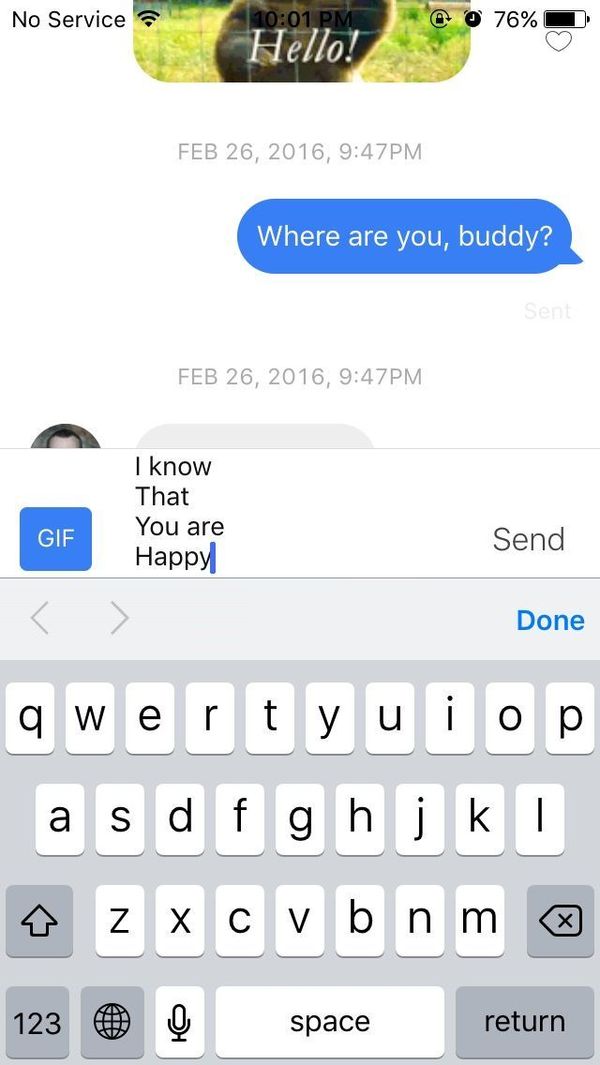
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/rfNm-Di6oaA
Happy prototyping!
Changelog
Note: All updates are on Ionic 1
Last updated: Jun 17 2017
v1
- First version
v2
-
Include a beautiful rounded font
-
Update the latest UI follow the native Tinder version 6.5.0
v3
- Compatible with Ionic CLI ~3.4.0
Note: you can buy Giphy Plugin alone
Screens
- Settings
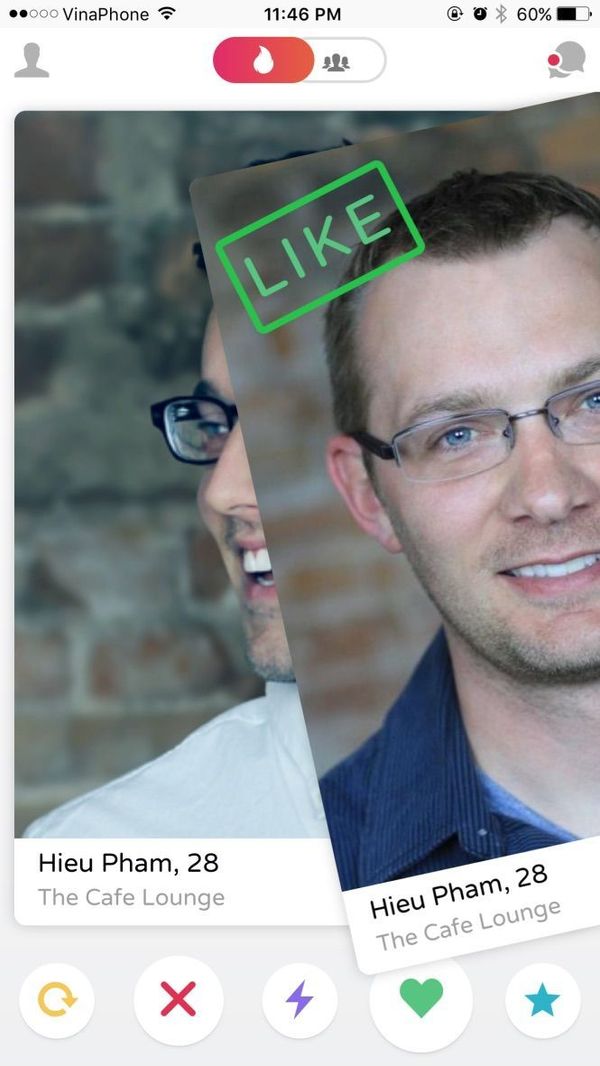
- Explore
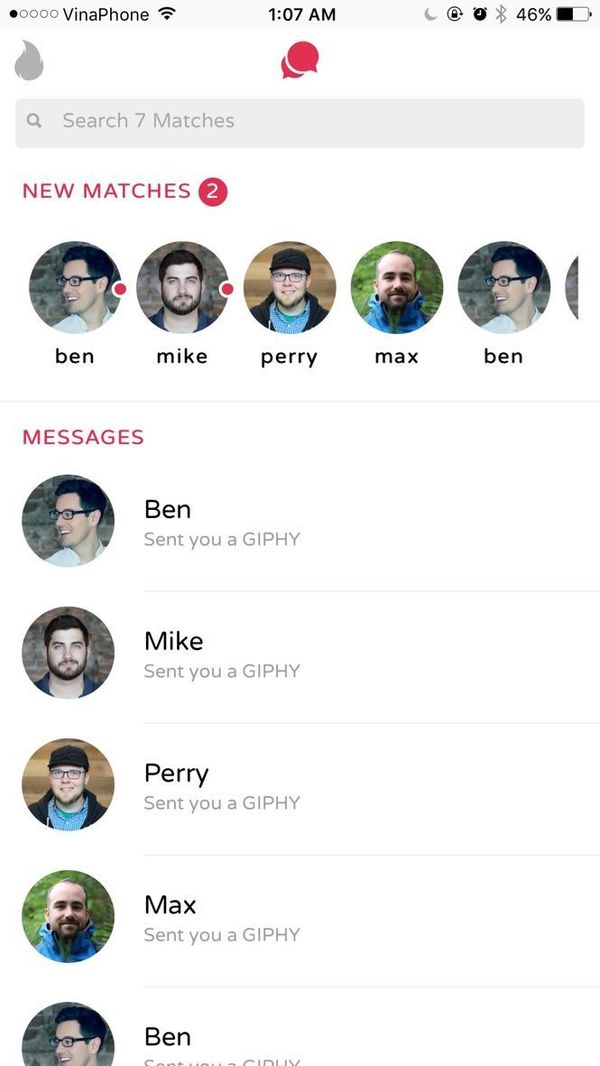
- Matches
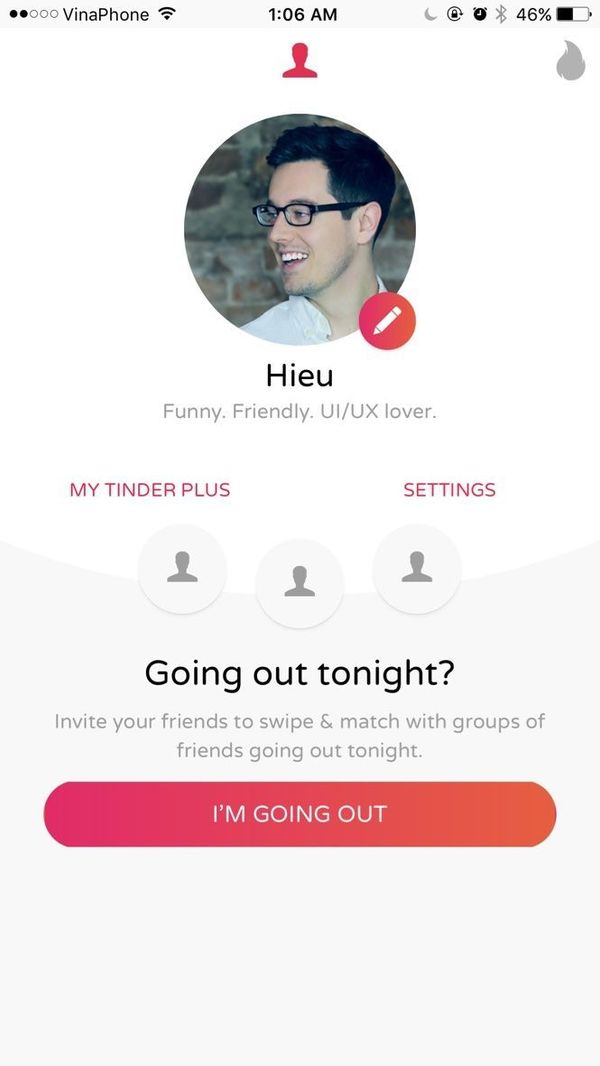
- Profile
- Messaging
- App Settings
- Discovery Settings
- Match popup
- Chat with Giphy service (search and send GIF images)
- Edit Profile
- Welcome
Run locally
1.Install Ionic environment
$ npm install -g cordova@9.0.0
$ npm install -g ionic@4.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
$ bower install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
- Ionic Tinder Cards to provide swippable cards layout https://github.com/driftyco/ionic-ion-tinder-cards
- ngCordova
$ bower install ngCordova --save - Cordova Camera plugin
$ ionic plugin add org.apache.cordova.camera - Modify the default color theme to match Tinder's colors in
/scss/ionic.app.scss
// line 18
$calm: #2cb3c9 !default;
$balanced: #57C581 !default;
$energized: #F7C755 !default;
$assertive: #ff6b69 !default;
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This