Introduction
Pinterest is a visual discovery tool that you can use to find ideas for all your projects and interests. As its self-introduction, it's not really a social network as people thought. I myself use Pinterest almost everyday to see wrist watches photos (my hobby), fashion trends, and design ideas. I'm satisfied with its clean, minimal UI and constantly improved UX. So...
I'm an UI/UX lover. I see nice UI, I clone. That's it lol.
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
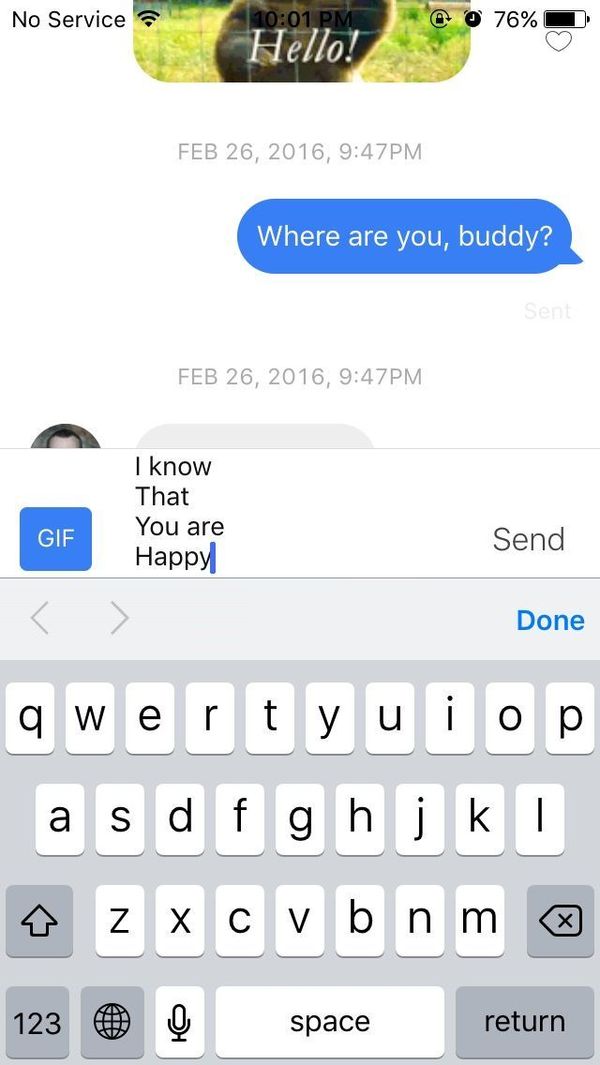
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
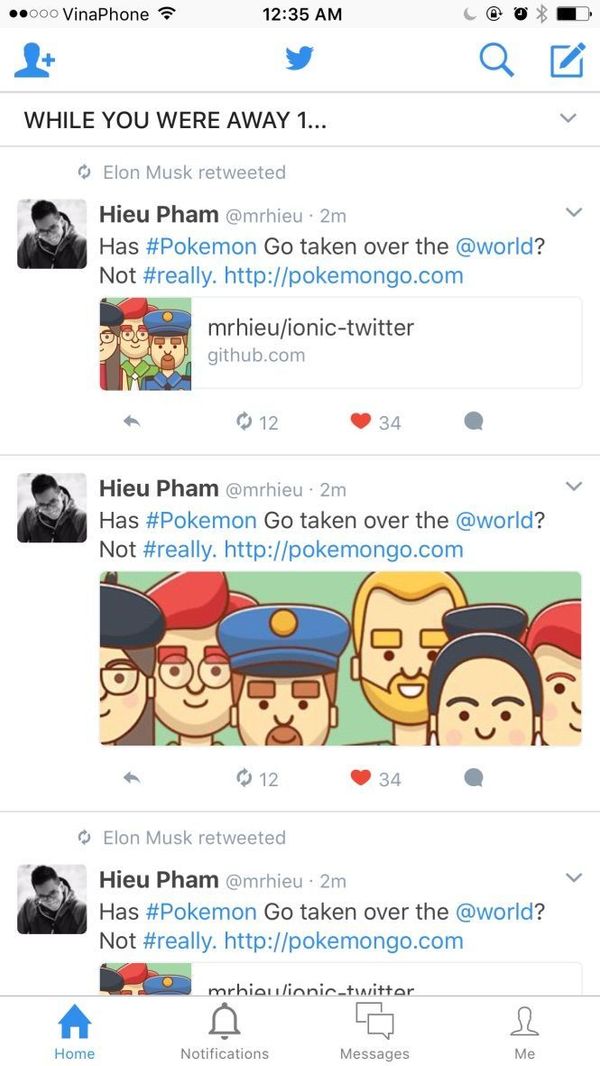
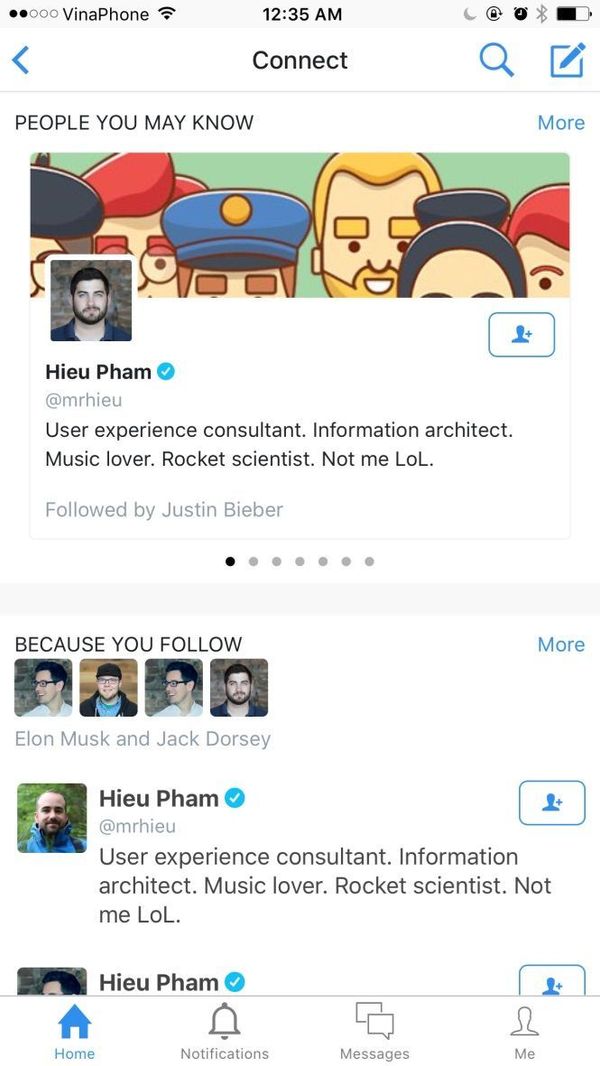
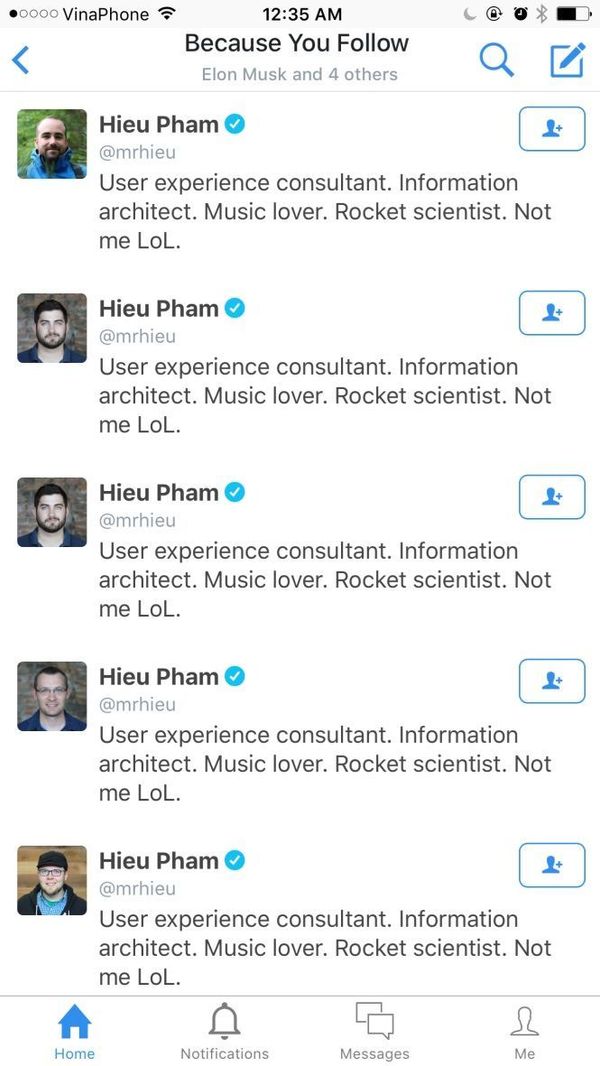
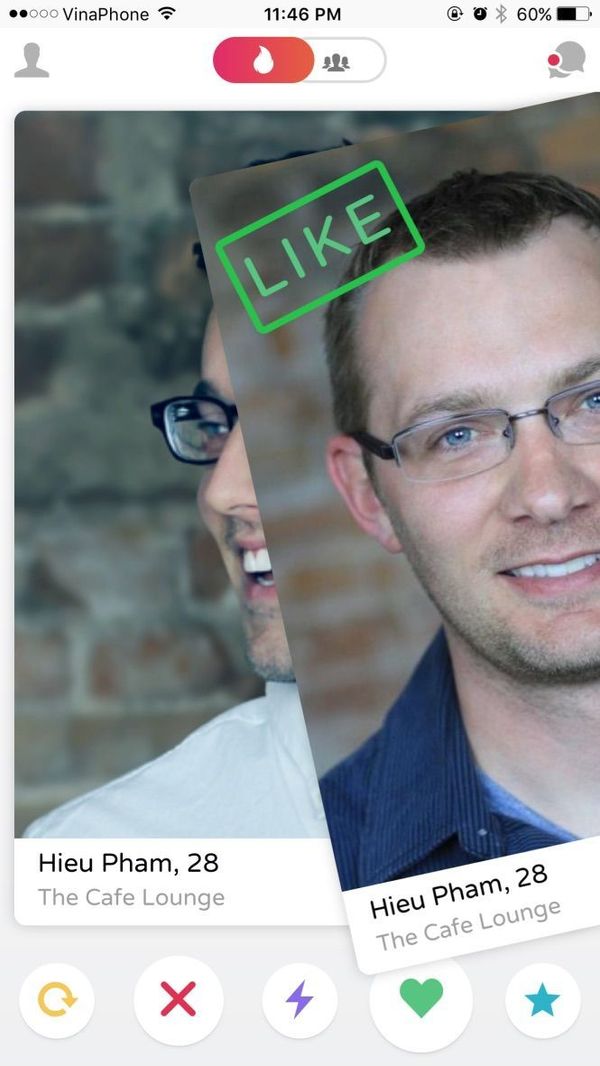
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/F4FyrAtThmQ
Happy prototyping!
Changelog
Note: All updates are on Ionic 1
Last updated: Jun 17 2017
v1
- First version
v2
- Use font HelveticaNeue
- Update UI to the latest version of the native app
v3
- Compatible with Ionic CLI 3.4.0
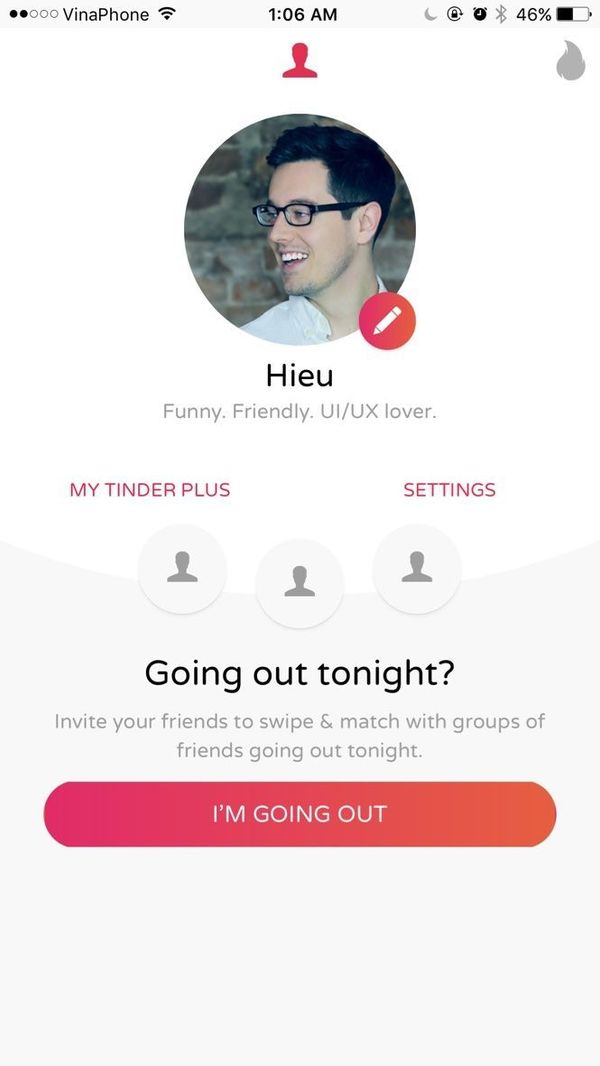
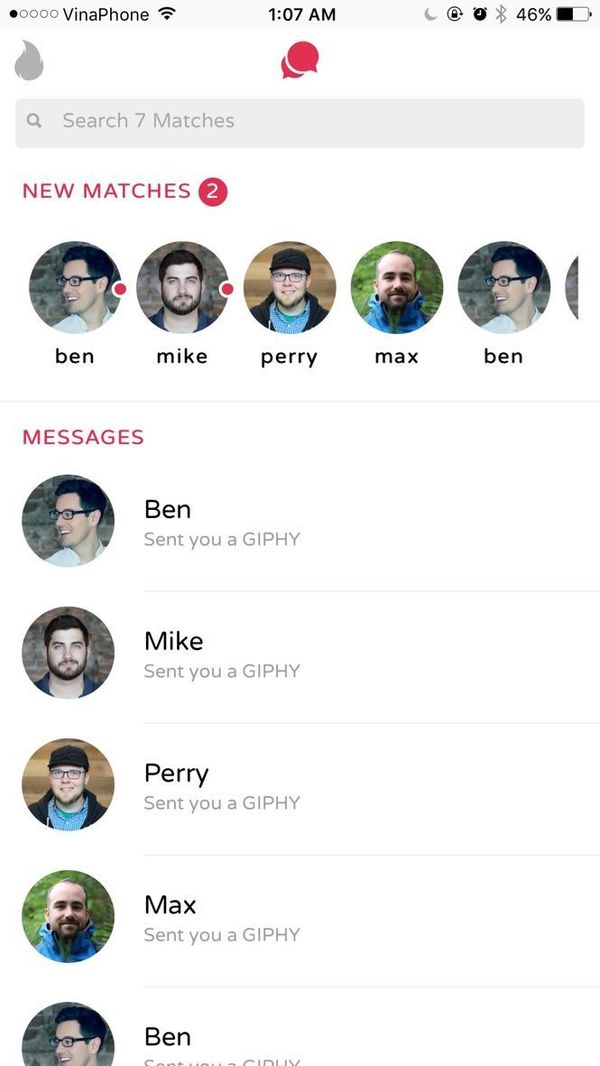
Screens
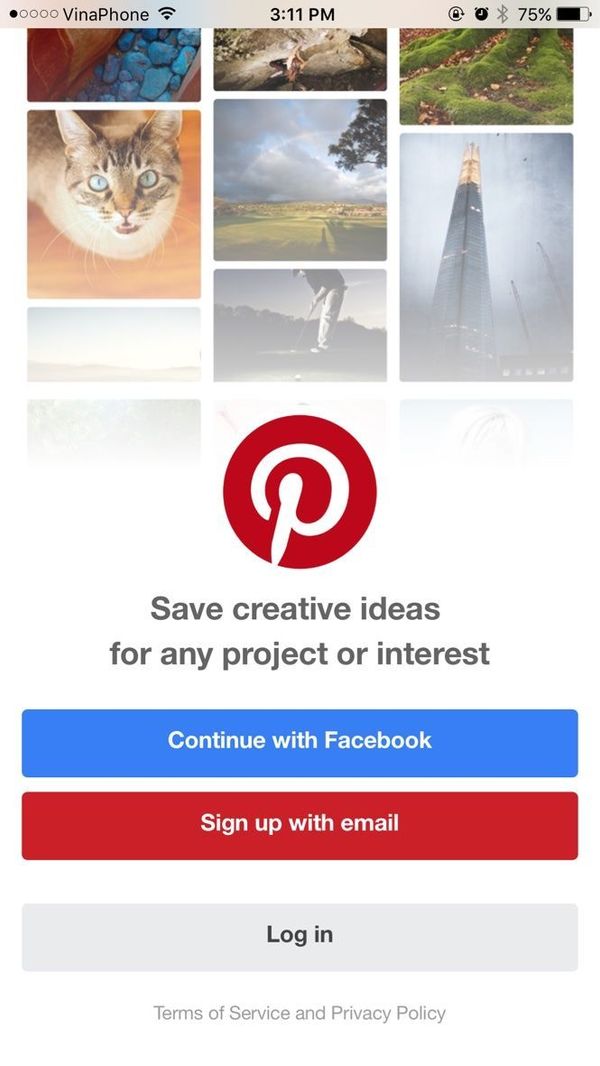
- Landing
- Login/Signup
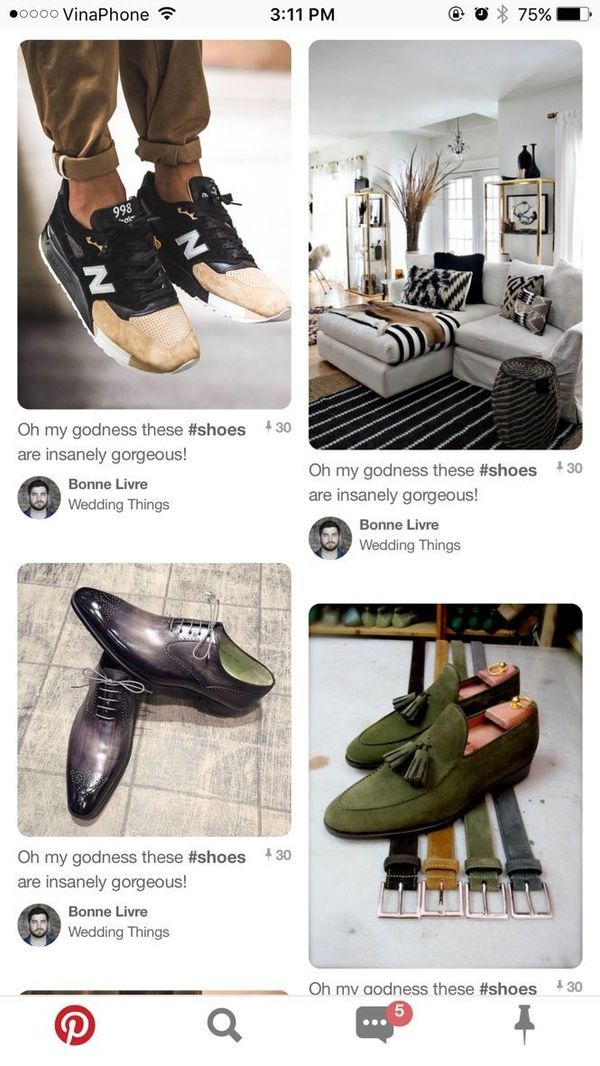
- Feeds
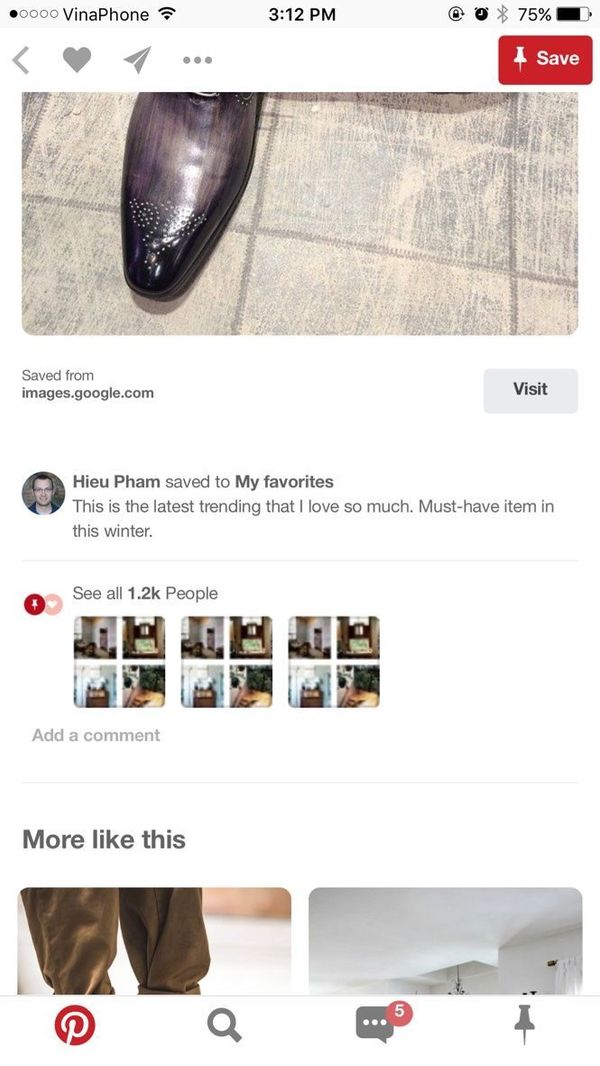
- Pin detail
- Comment
- Search
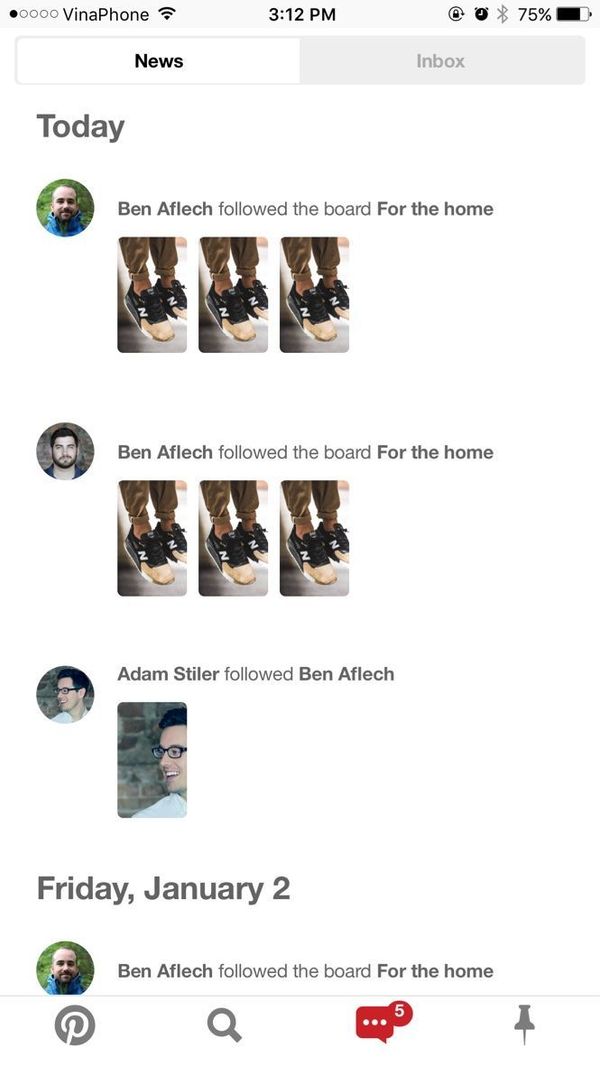
- Notifications.News
- Notifications.You
- Notifications.Messages
- Notifications.Message
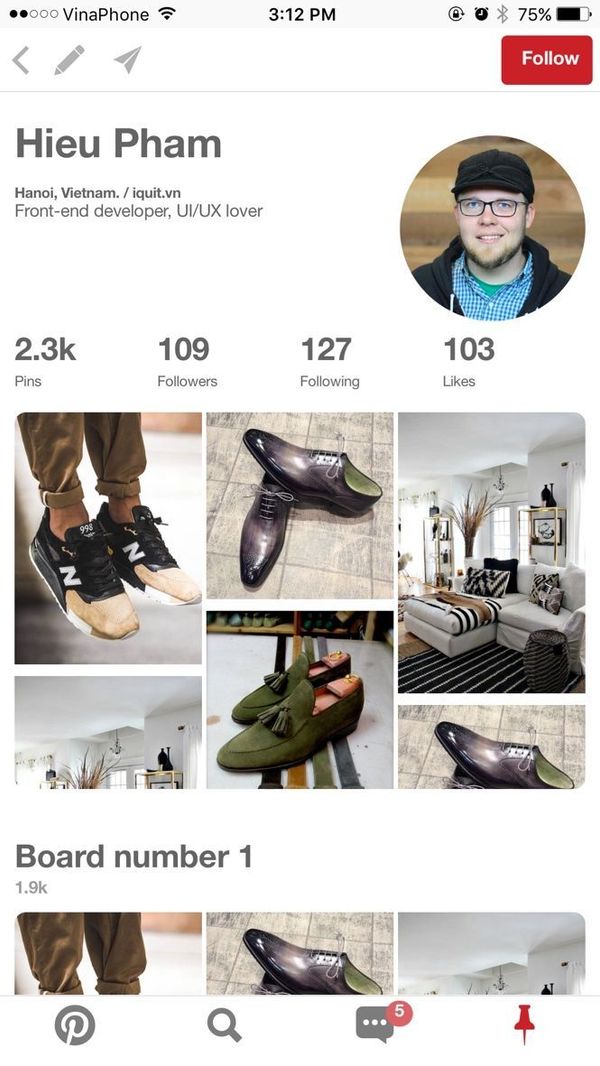
- Me
- Pin Collection detail
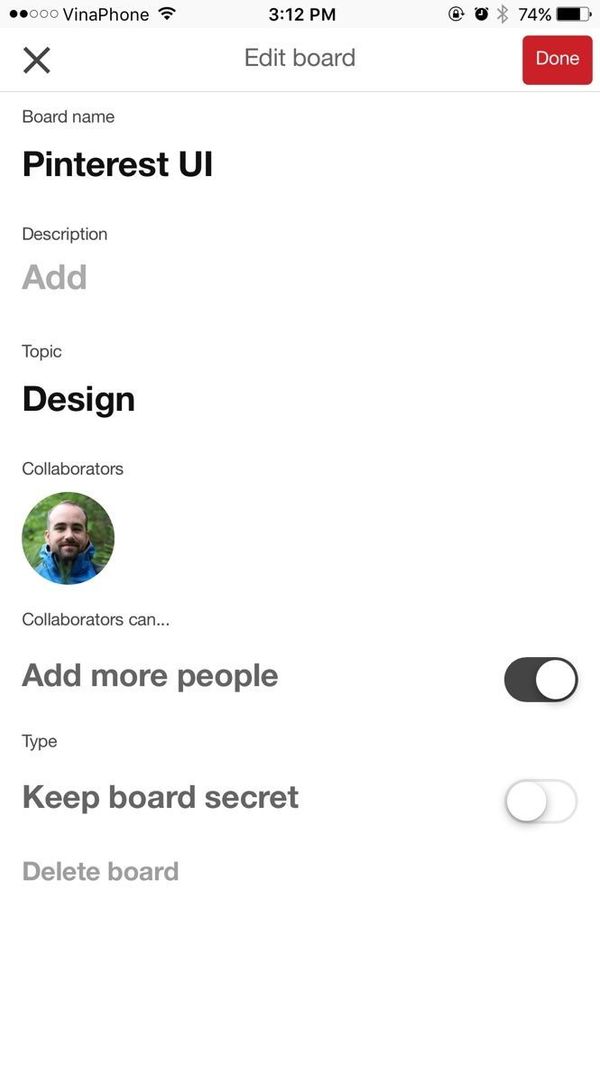
- Pin Collection Edit
- Settings
- Add new pin
- Re-pin a pin
Run locally
1.Install Ionic environment
$ npm install -g cordova@9.0.0
$ npm install -g ionic@4.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
$ bower install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
- Angular Masonry to make the Pinterest-like grid https://github.com/passy/angular-masonry
- Ion-sticky https://github.com/Poordeveloper/ion-sticky
- Modify the default color theme to match Pinterest's color in
/scss/ionic.app.scss
// line 18
$assertive: #cb2027 !default;
$stable: #EAEBEC !default;
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This