Introduction
LinkedIn is a networking tool to find connections to recommended job candidates, industry experts and business partners. I've been using it for years and have my own profile there. They just updated the UI which is really cool. I'm an UI/UX lover, I see nice UI, I clone. That's it lol.
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
Preview
Watch on Youtube
See how it works on Youtube: https://www.youtube.com/watch?v=aMm4r0rDL1o
Happy prototyping!
Changelog
Note: All updates are on Ionic 1
Last updated: Jun 17 2017
v1
- First version
v2
-
Add Post detail page
-
Add badges in tabs
v3
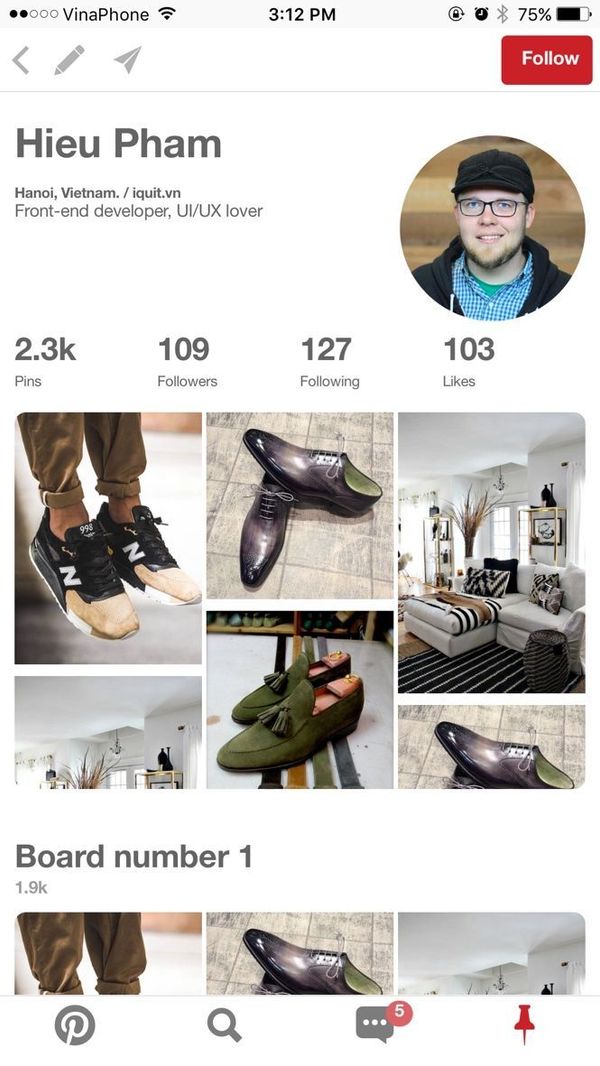
- Update latest UI
- Add angular-elastic to chat page
v4
- Compatible with Ionic CLI ~3.4.0
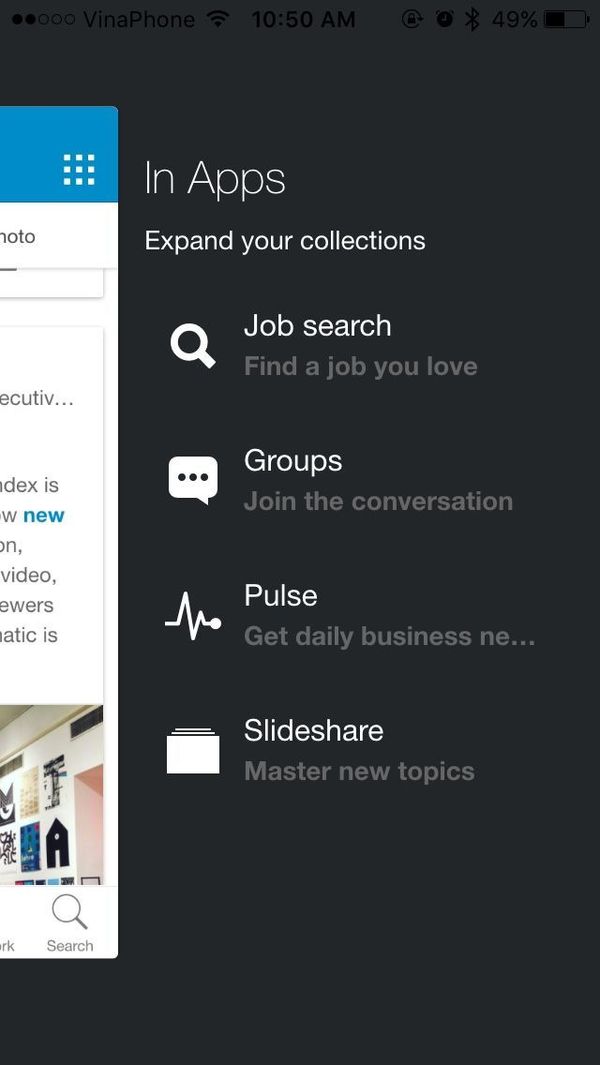
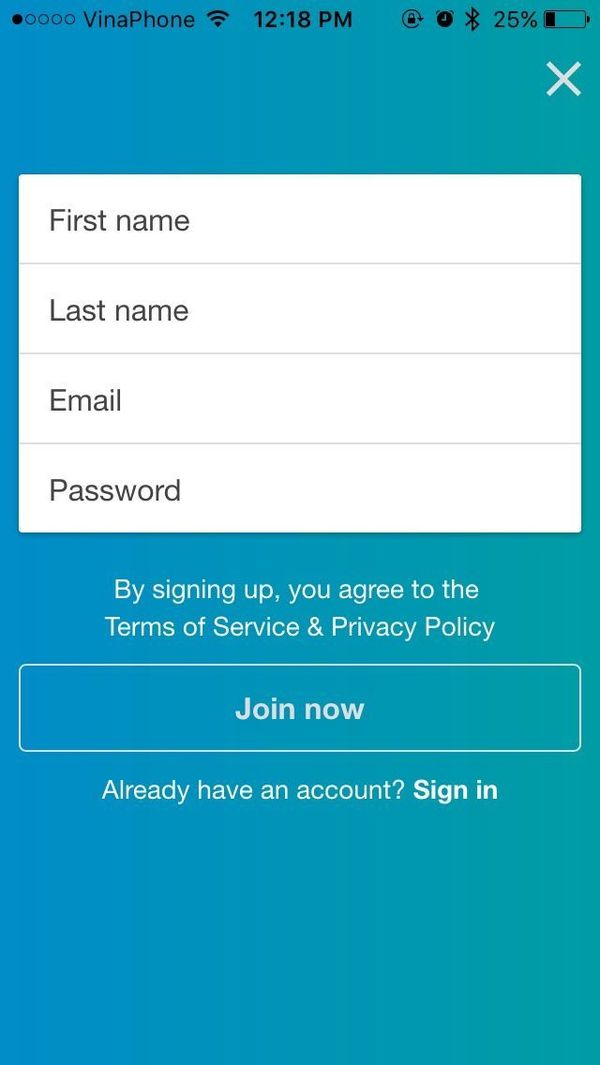
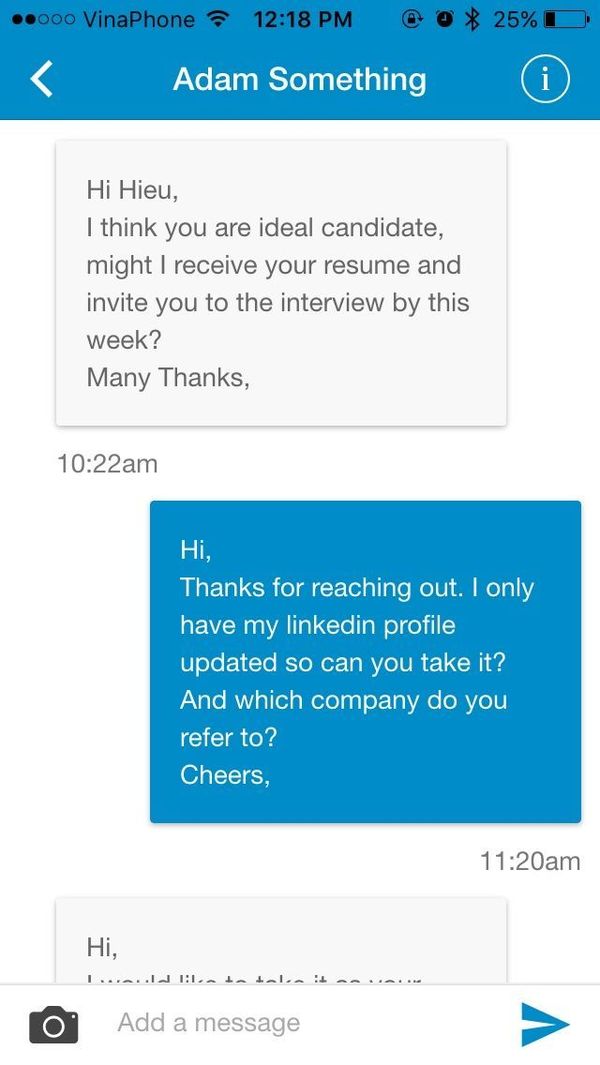
Screens
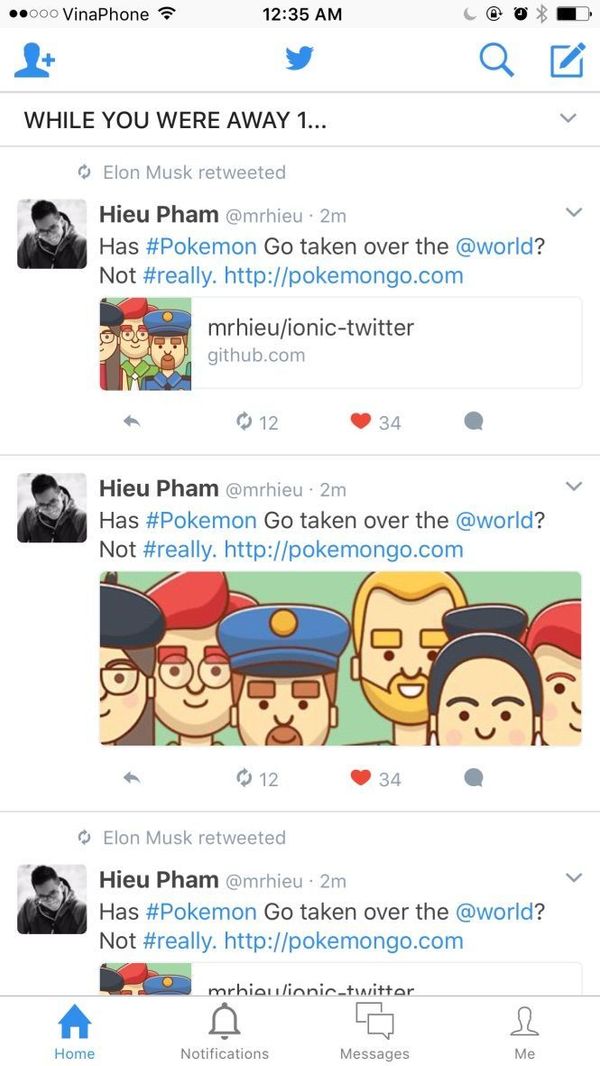
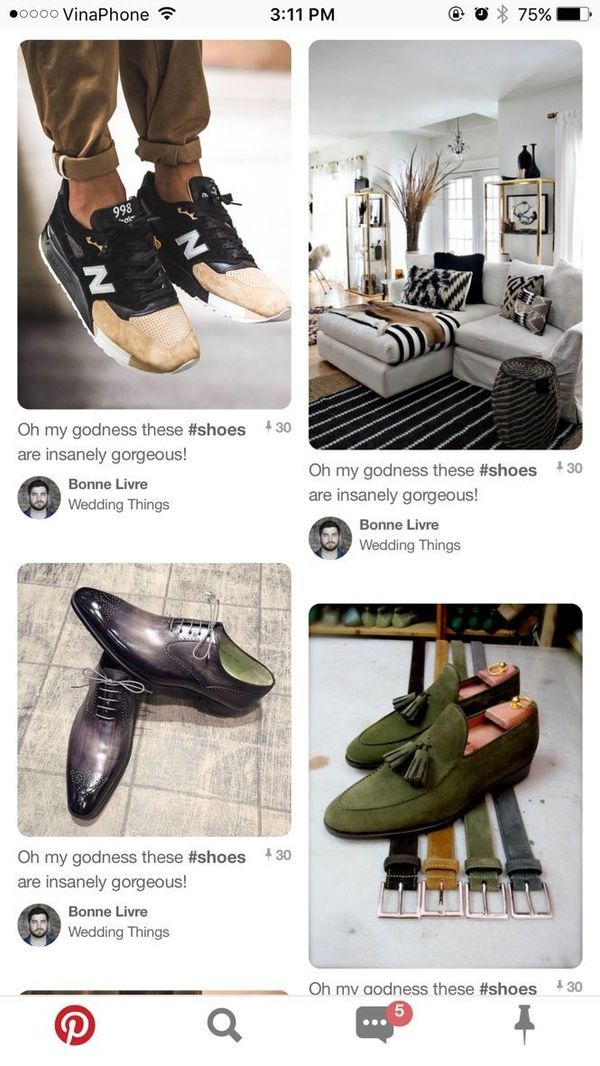
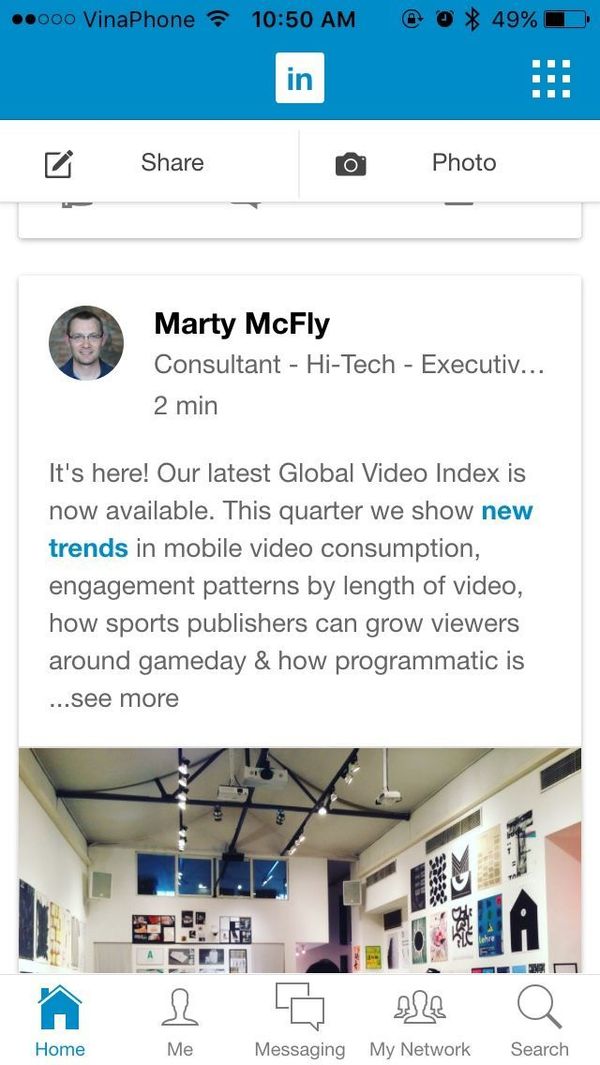
- Home (news feed)
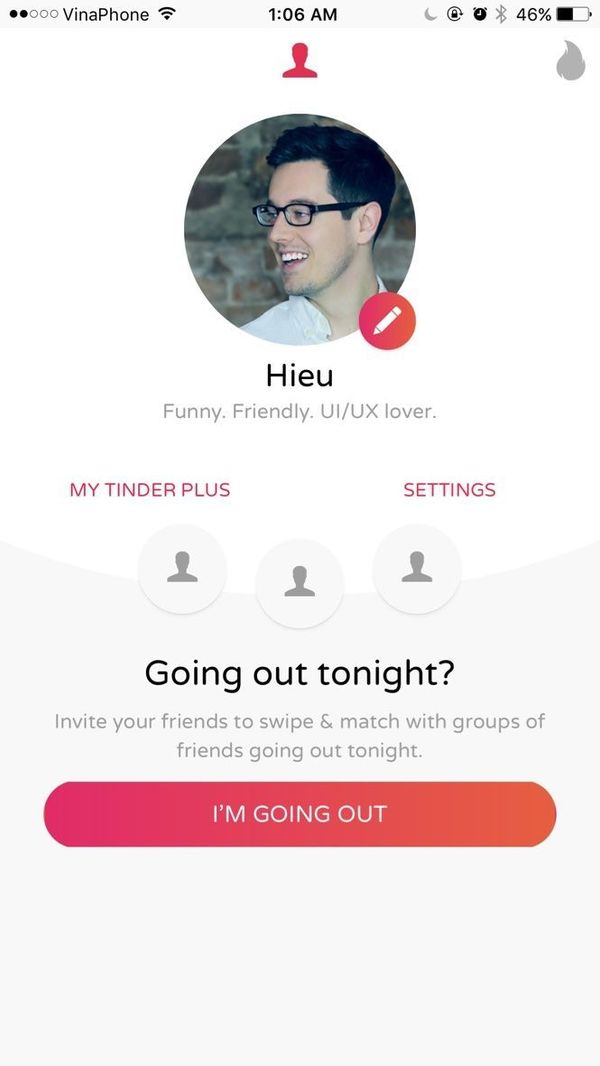
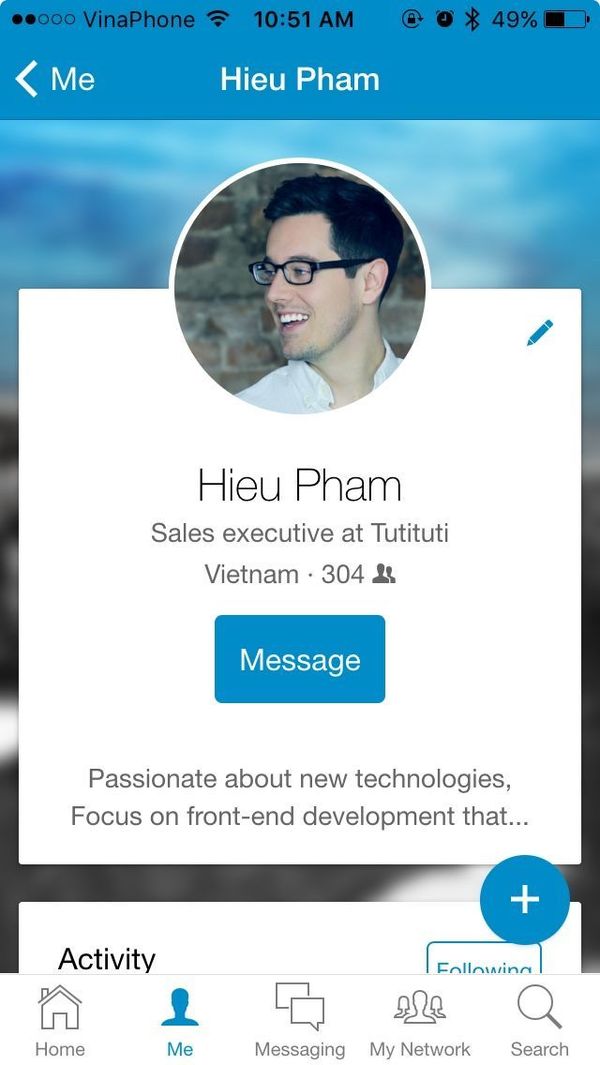
- Me
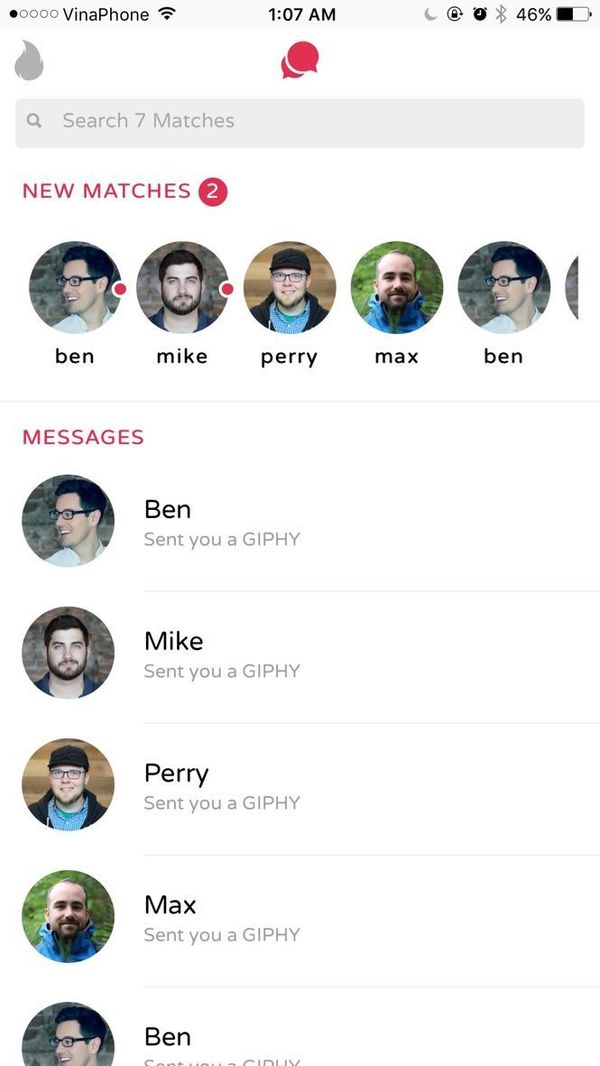
- Messaging list
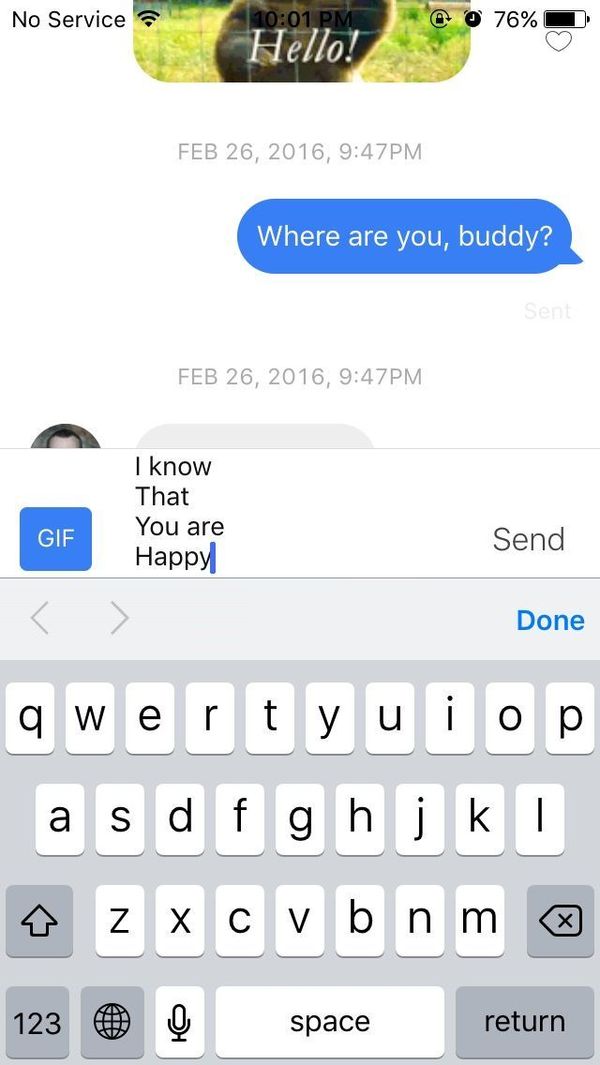
- Messaging chat
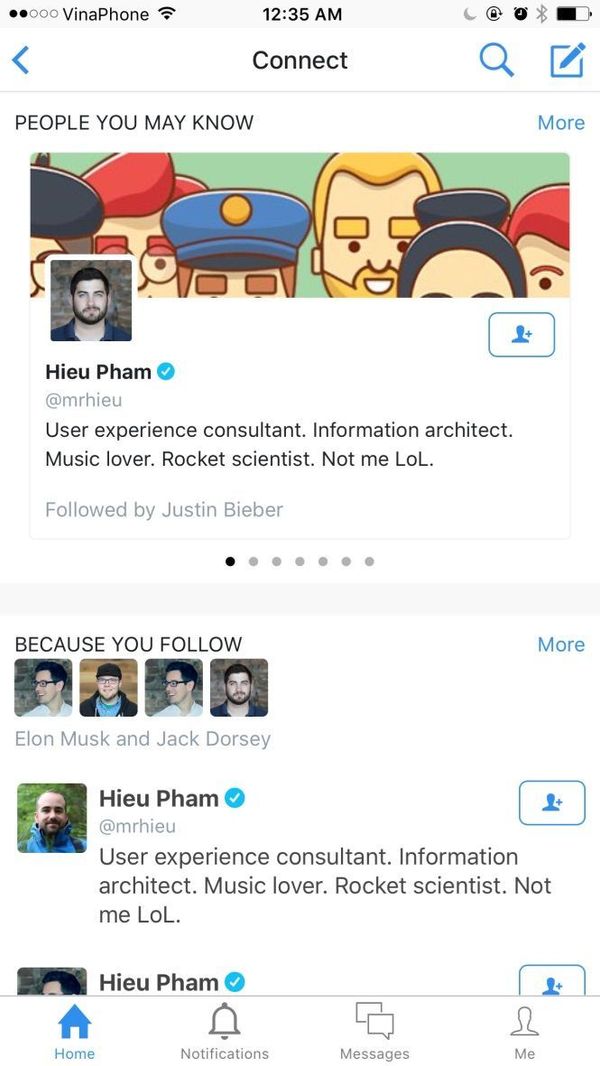
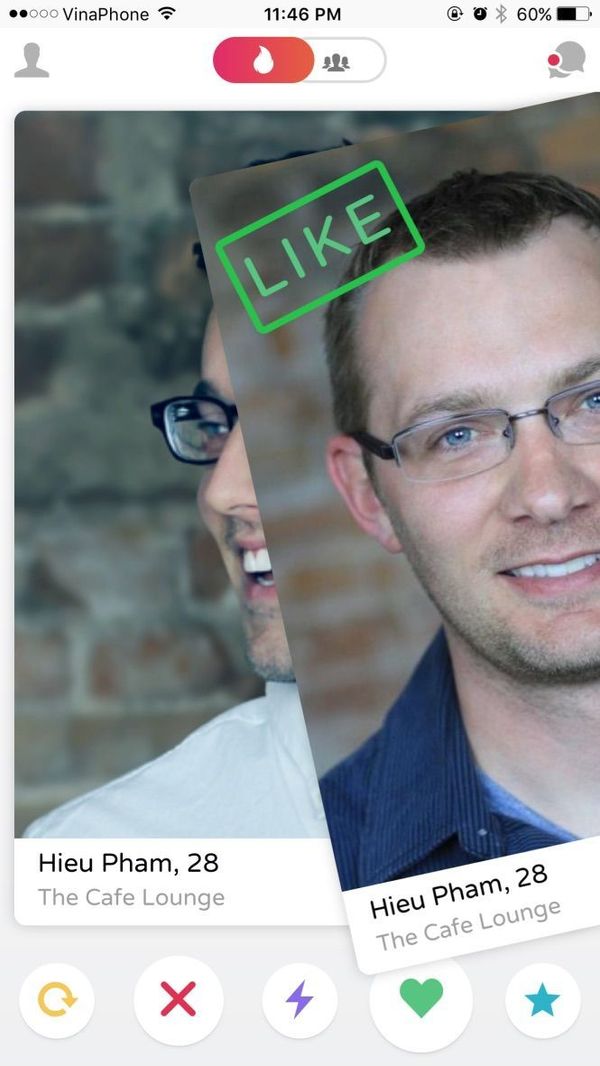
- My network (with tinder card style)
- Search
- Profile
- New post/update
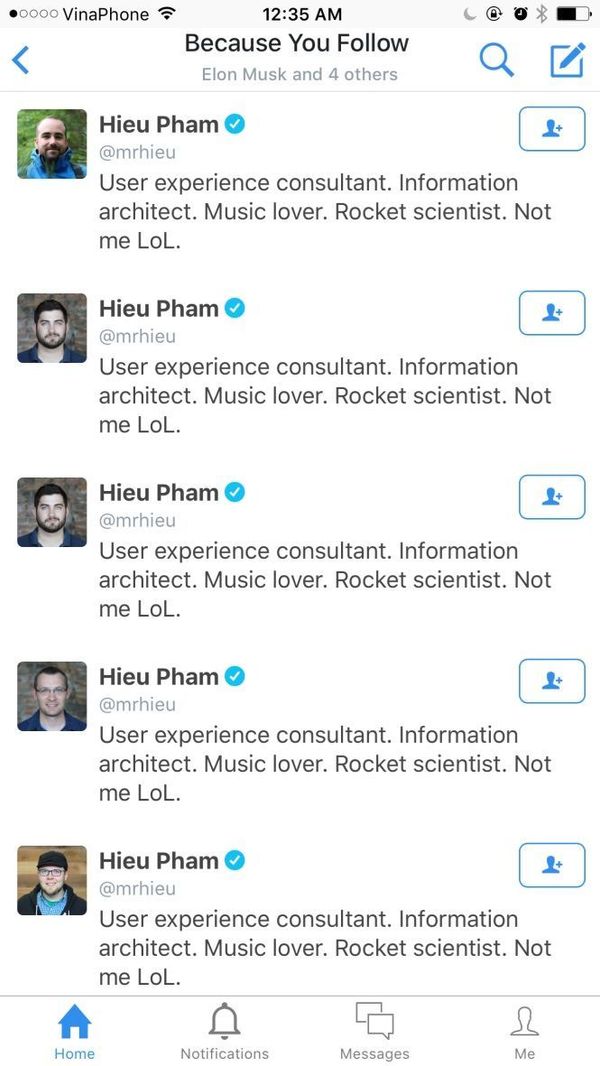
- Add friend
- Settings
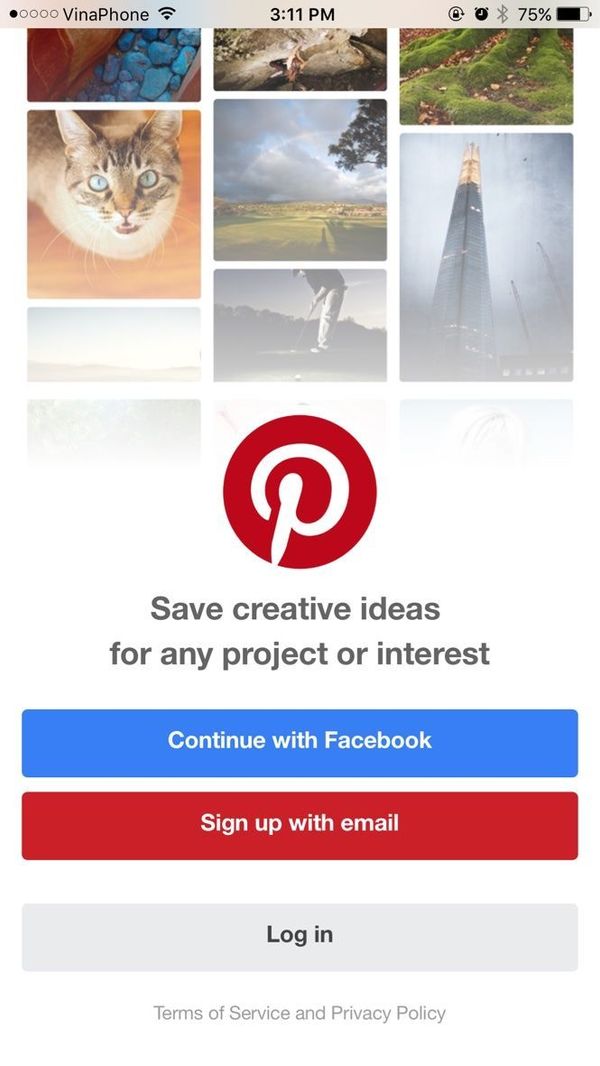
- Login/Sign up
- Introduction slidebox
- Sidemenu with zooming effect (pretty cool!)
- Post detail
Run locally
1.Install Ionic environment
$ npm install -g cordova@9.0.0
$ npm install -g ionic@4.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
$ bower install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
- Modify the default color theme to match Yahoo's color in
/scss/ionic.app.scss
// line 18
$calm: #008cc9 !default;
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This