Introduction
LinkedIn is a networking tool to find connections to recommended job candidates, industry experts and business partners. Its UI has been updated constantly and I really love how it looks nowadays. I've been using it for years and have my own profile there.
I always take it serious to write high quality, clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it even more fun to code.
Plus, when the whole world is going "dark mode" and Linkedin hasn't, this is my chance to make it happen. This is my world.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
Preview
Download APK to preview the theme:
Watch on Youtube
See how it works on Youtube: https://youtu.be/YgK_yZL4f0o
Happy prototyping!
Changelog
Note: All updates are for Ionic React
Last updated: Oct 27 2019
v1
- First version
Screens
- Welcome
- Log in
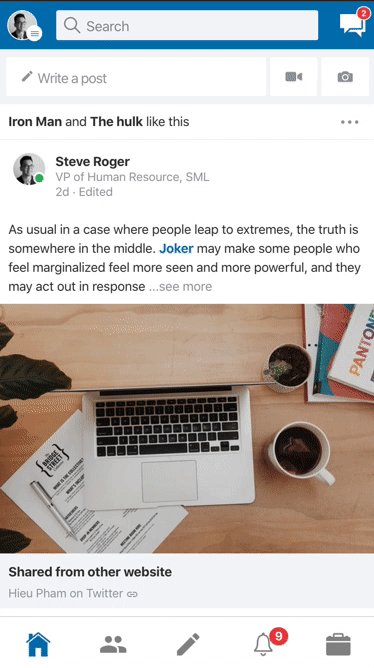
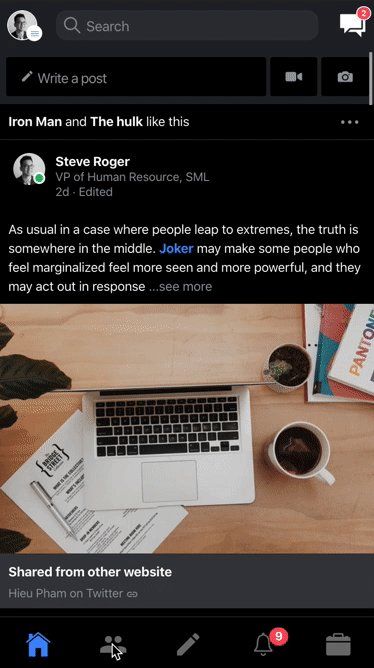
- Home (news feed)
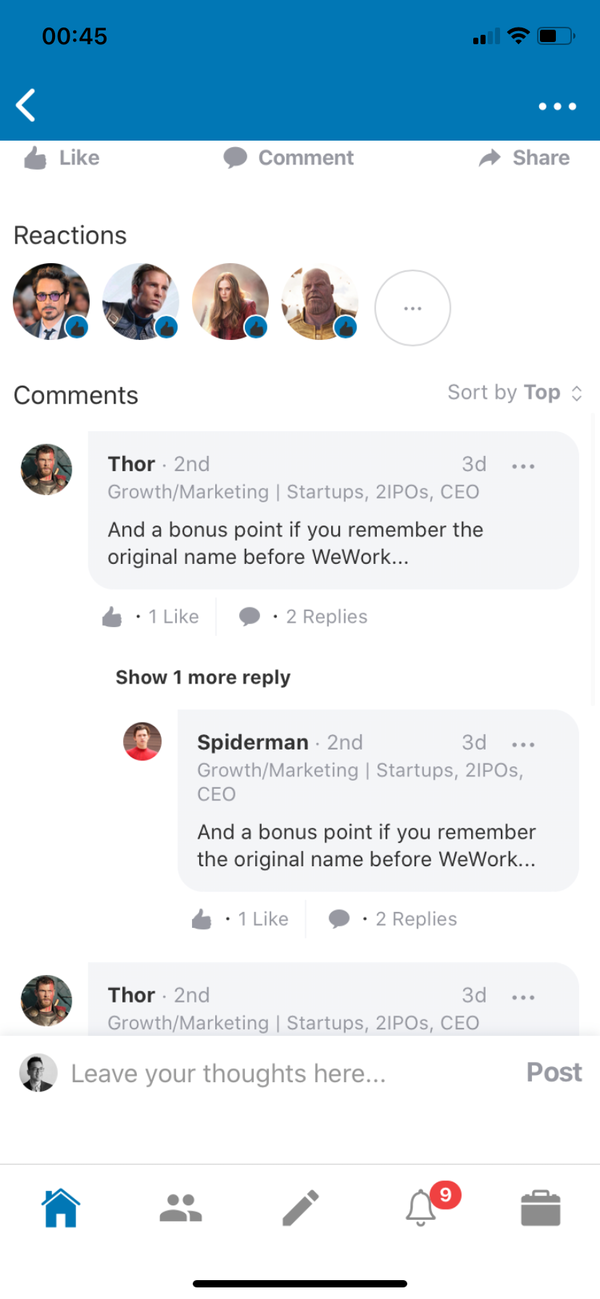
- Post Detail and Post comment
- Network
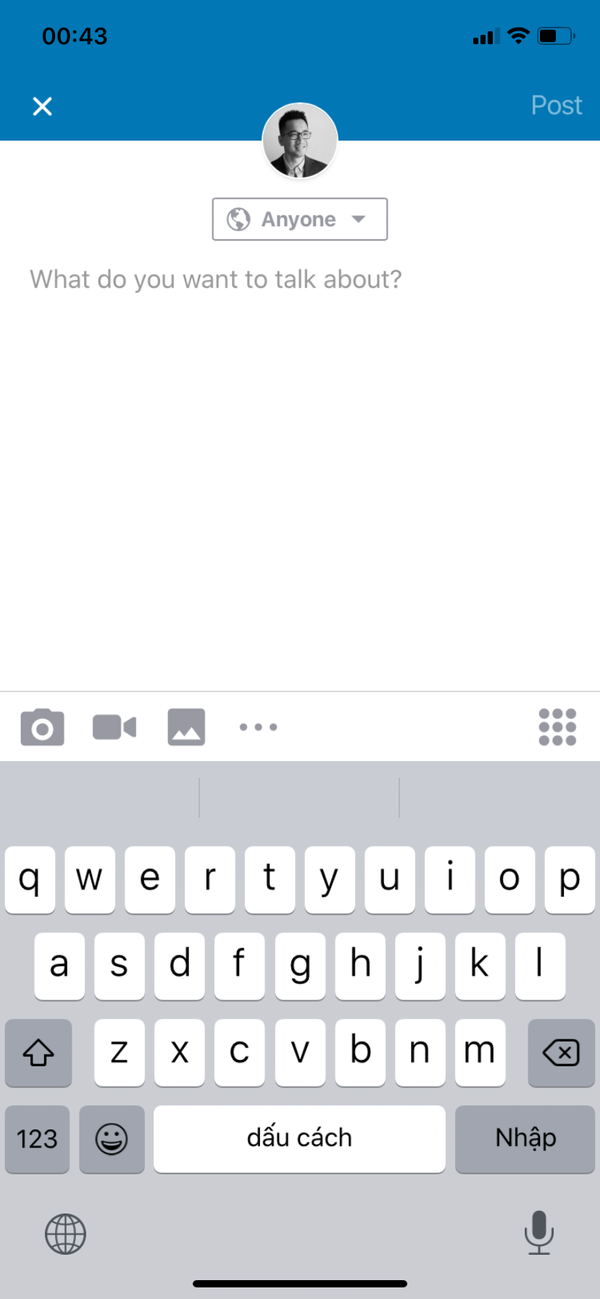
- New Post
- Notifications
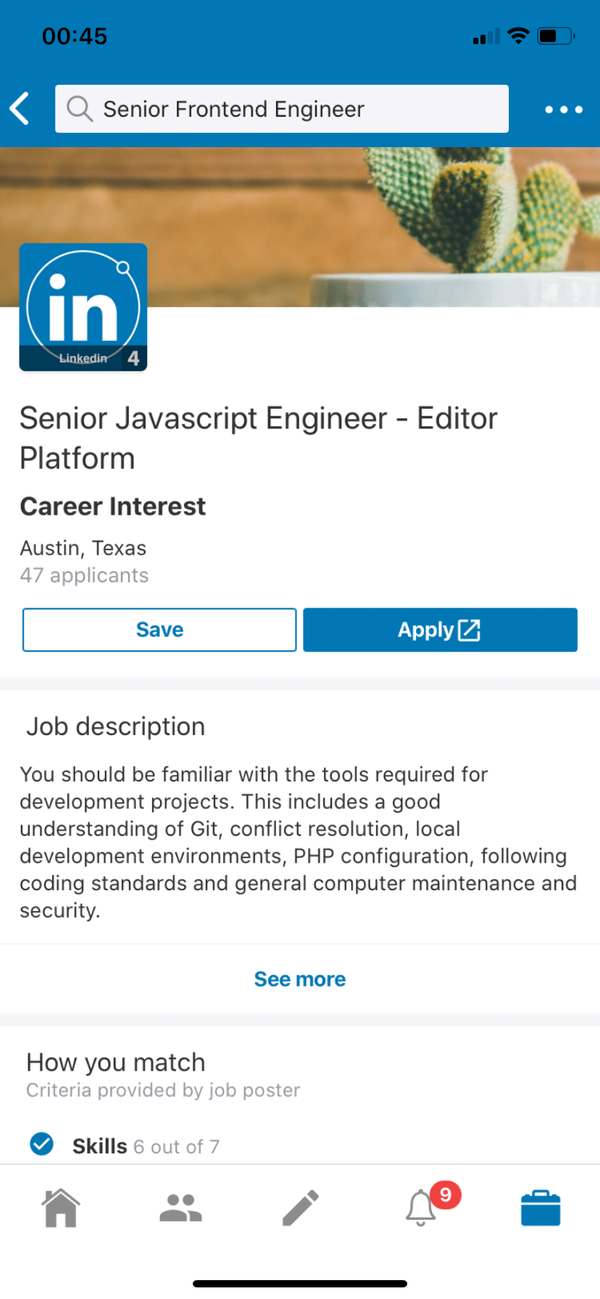
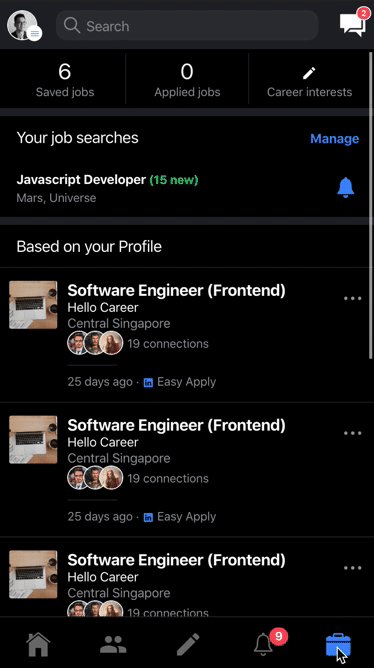
- Jobs
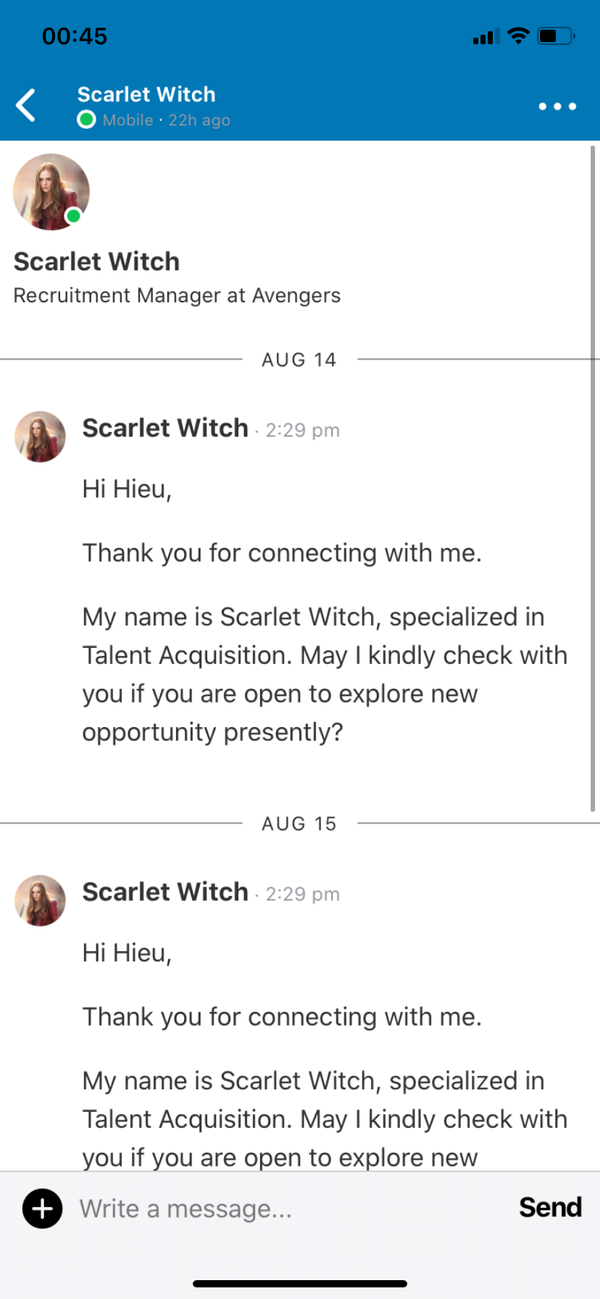
- Messaging and conversation
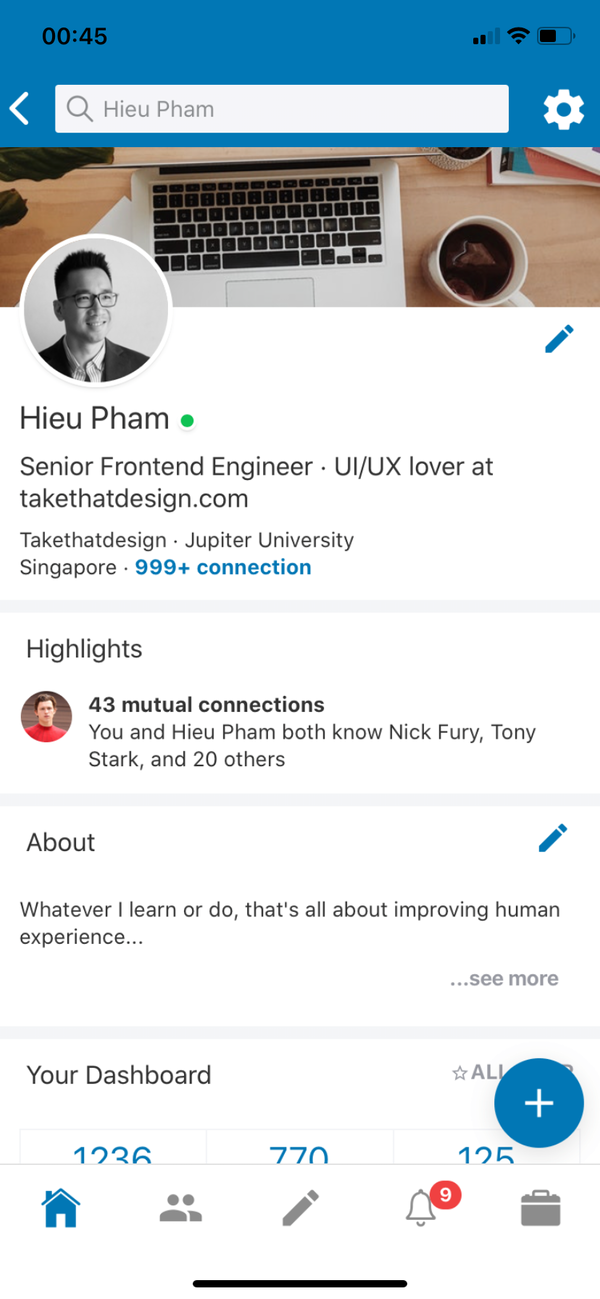
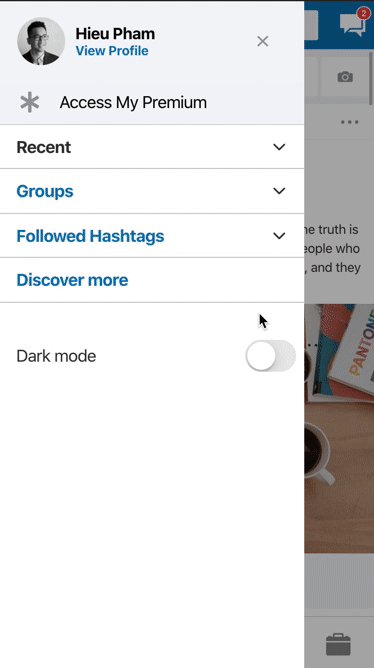
- Profile
- Search
- Job detail
- Dark mode (bingo!!!) - When the whole world is going dark
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
1.Modify the default theme colors to match LinkedIn's colors in src/sass/variables.override.scss
:root {
/** primary **/
--ion-color-primary: #0077b5;
--ion-color-primary-rgb: 0,119,181;
--ion-color-primary-contrast: #ffffff;
--ion-color-primary-contrast-rgb: 255,255,255;
--ion-color-primary-shade: #00699f;
--ion-color-primary-tint: #1a85bc;
}
...
2.I personally like the look of the app on iOS so I forced the theme to iOS mode. You can change that configuration to suit your need
# in src/App.tsx
import { setupConfig } from '@ionic/react';
setupConfig({
mode: 'ios',
backButtonText: '',
});
...
- I've created 15 pages and 29 components when building this UI. It's easier than ever to reuse these components in your existing Ionic 4 projects.

Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This