Introduction
Giphy is an online database and search engine that allows users to search for and share animated GIF files (wiki). Giphy and other GIF photo services are so popular that it's hard to find a messaging app that you cannot share GIF. You might see such a feature on Facebook Messenger, Tinder chat, Twitter inbox,...
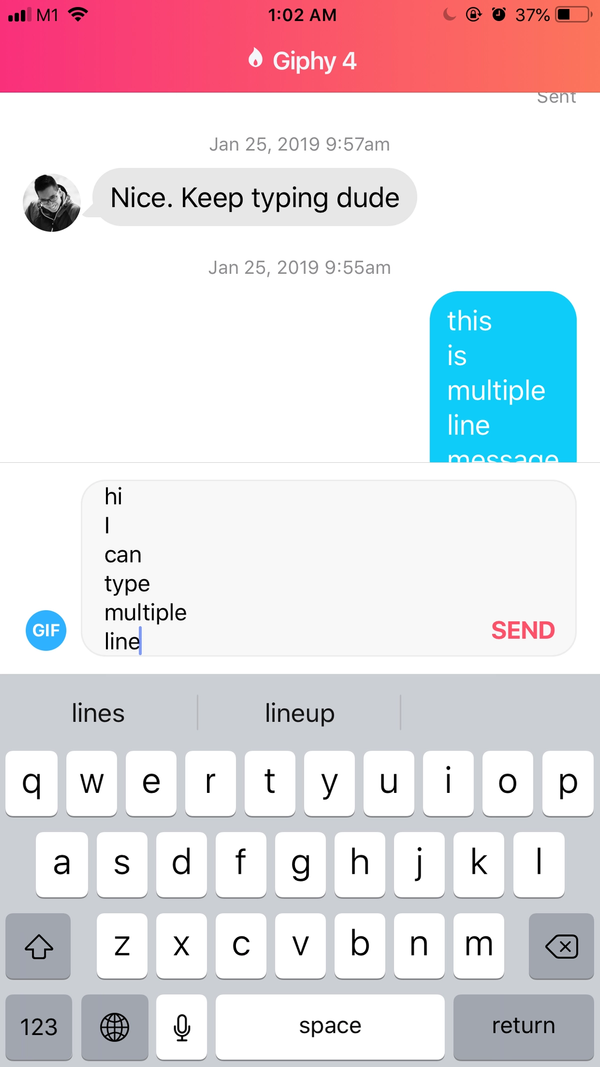
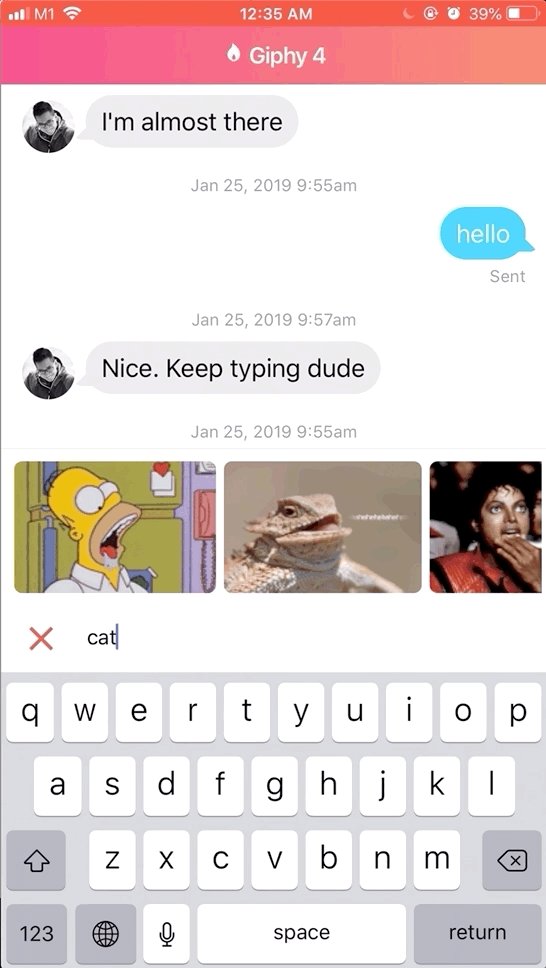
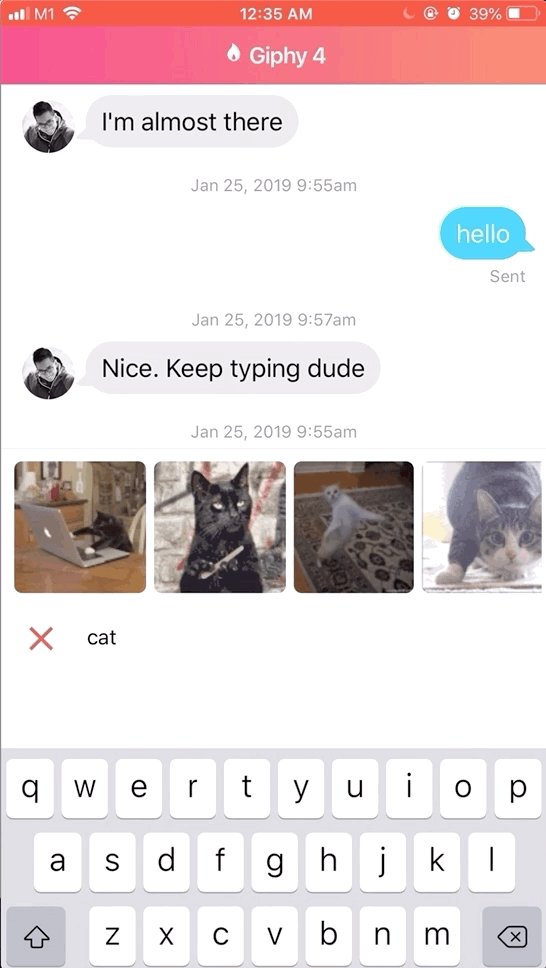
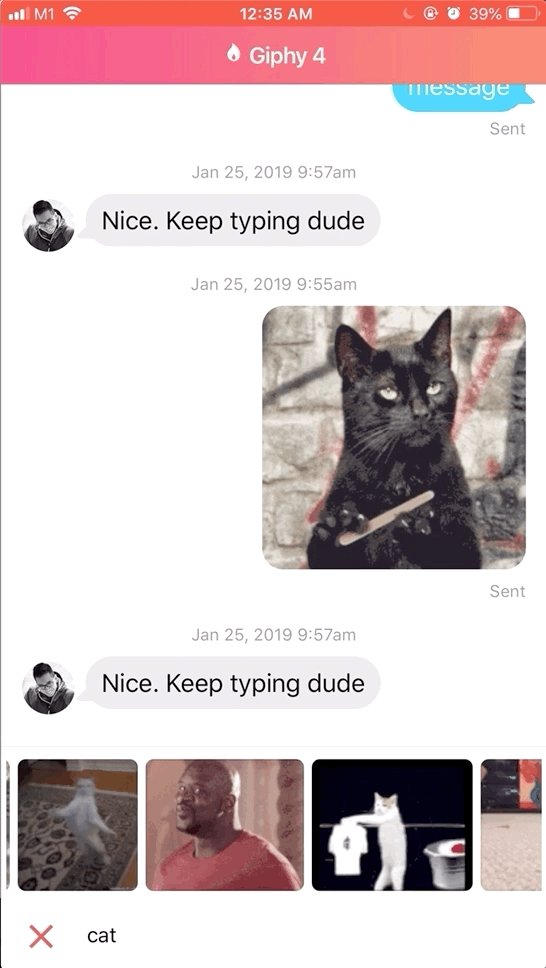
In this package, not only the Giphy keyboard itself, the source code also includes a beautiful messaging UI with auto-expanding input box.
I always take it serious to keep the code quality high, with clean and self-explained code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
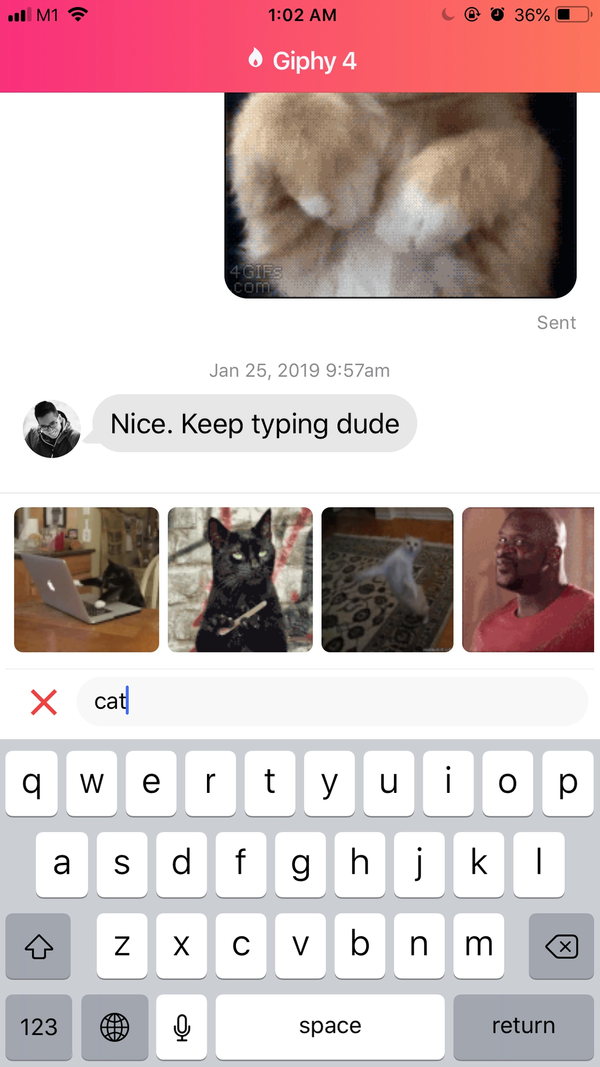
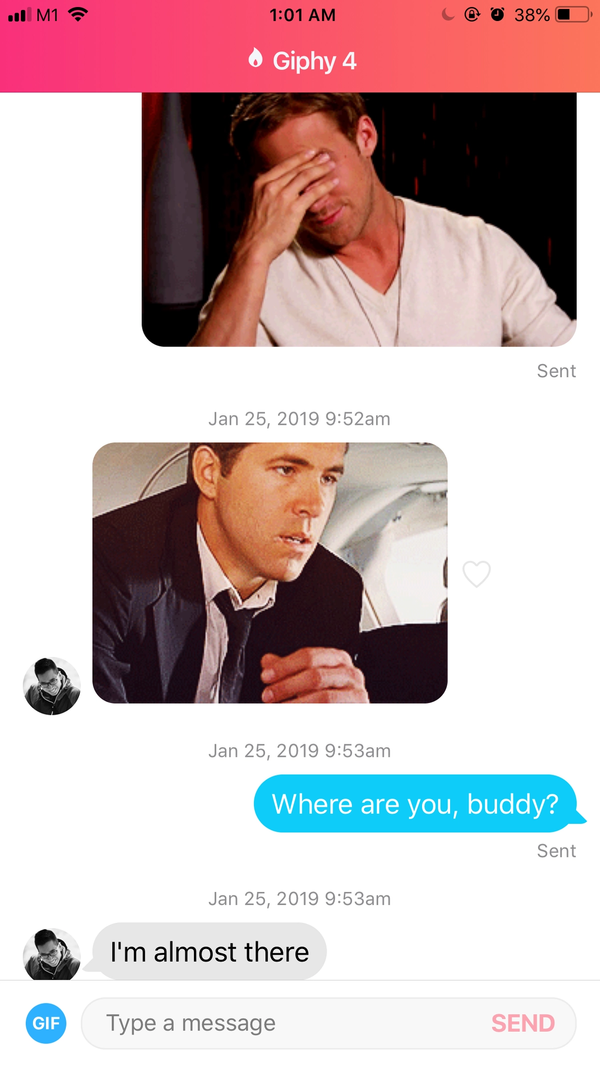
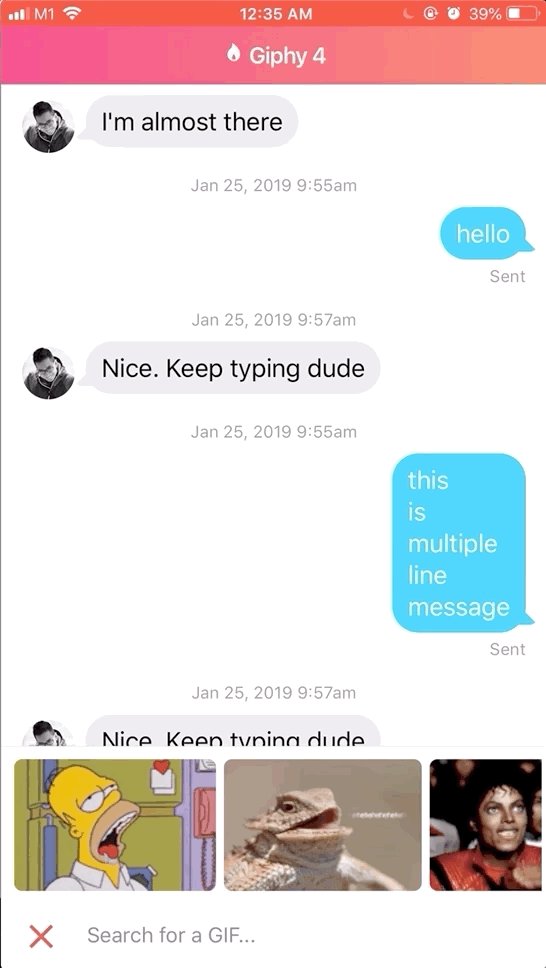
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/ap01AH3zO_4
Happy prototyping!
Changelog
Note: All updates are for Ionic 4
Last updated: Jan 29 2018
v1
- First version
Screens
- Messaging UI
- GIF keyboard
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
Sample data structure for the messages template is pretty straight-forward. You will find it in src/app/home/messages.dummy.js
[
{
isSender: true,
type: 'image',// text || image
body: 'https://media.giphy.com/media/3oz8xSjBmD1ZyELqW4/giphy.gif',
timestamp: 'Jan 25, 2019 9:47am'
},
{
isSender: false,
avatar: 'assets/img/hieu.png',
type: 'text',// text || image
body: 'Hey yo what\'s up?',
timestamp: 'Jan 25, 2019 9:48am'
},
{
isSender: true,
type: 'image',// text || image
body: 'https://media.giphy.com/media/lXiRyZVS9B79r2YOQ/giphy.gif',
timestamp: 'Jan 25, 2019 9:50am'
},
{
isSender: false,
avatar: 'assets/img/hieu.png',
type: 'image',// text || image
body: 'https://media.giphy.com/media/JUMLTR3dHEGpW/giphy.gif',
timestamp: 'Jan 25, 2019 9:52am'
},
{
isSender: true,
type: 'text',// text || image
body: 'Where are you, buddy?',
timestamp: 'Jan 25, 2019 9:53am'
},
{
isSender: false,
avatar: 'assets/img/hieu.png',
type: 'text',// text || image
body: 'I\'m almost there',
timestamp: 'Jan 25, 2019 9:53am'
}
];
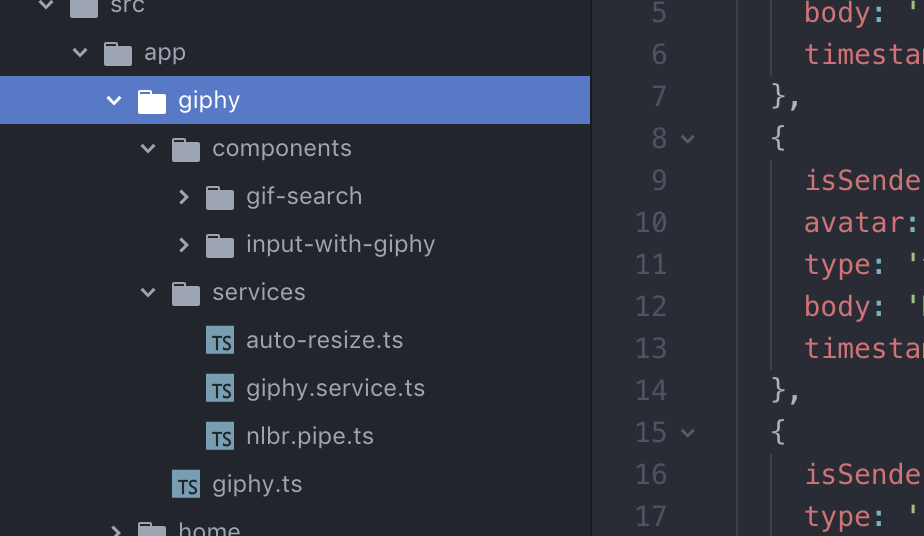
Giphy module is now a folder under src/app/giphy

After importing into home.module.ts (or your chat page)
import { GiphyModule } from '../giphy/giphy';
...
You can start to use the main component
<ion-footer>
<ion-toolbar no-border>
<input-with-giphy
(onSubmit)="onSubmitMessage($event)"
(onSizeChange)="onInputSizeChange()">
</input-with-giphy>
</ion-toolbar>
</ion-footer>
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This